Understanding Your Drupal page
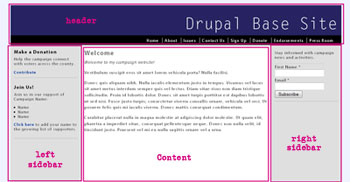
Pages in Drupal are typically set up in the common three column with header layout:
The way you edit the content in these regions varies according to what region you are working with.
The header and two sidebars are edited on the blocks admin page. You can add as many blocks to these areas as you'd like. The order is easily changed, as you can drag the blocks into the correct order and then save the page. Read more about the sidebars here.
The menu that I have in the above example is the "primary links" menu. You'll find that on the menu admin page. There you can edit which links show in the menu. You then add the menu's to the header region (or other region) on the block admin page. Read more about menus here.
The banner graphic (that says "Drupal base site") is edited as part of the theme. This is a graphic that was created in a graphics editor and then added to the site. Where it goes and how much room is allocated to it varies from theme to theme. You change this on the theme's configuration page. You can read more about changing your banner here.
The main content area is where the content of your page goes. So when you create a "node", the body of the node goes there. Depending on the settings for your content type, settings for your theme and its stylesheet, you may also see the title, date of its post, author, etc.
Some themes also include regions for before content and after content. These would show up in the middle of the example above, before or after that welcome text. You add items to that area via the block admin page.