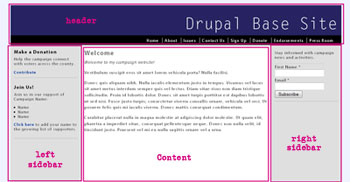
Pages in Drupal are often times set up in the common three column with header layout:
Some themes may call them "left sidebar" and "right sidebar", while others may call them "first sidebar" and "second sidebar" or even "first sidebar" and "last sidebar". No matter what language is used, this means the two side areas that stretch down the bulk of the page. They may be one on each side or both on one side.
When you're first working with Drupal, you may want to choose a simple theme that only has a few regions so that you can become accustomed to how regions and blocks work and how they can help you to customize your site.
As themes become more advanced, additional regions may be available within your theme. Some have more than a dozen available, which allows you to really customize your site. And since blocks can be turned on/off according to which page you are on, you can have regions that show on some pages and not on others.
An example of a more complex theme, Acquia Marina:
[main content would continue here]
(click images to see full-sized versions)
In the above example, you can see there are regions for the header, footer, and sidebars, but also a preface, postscript, and more.
The way you edit the content in these regions varies according to what region you are working with. All of the work regarding choosing what goes in which region is done on the blocks admin page at Structure » Blocks. Most of the editing of the content within those regions is also done on this page. Your nodes will automatically be placed in the "Content" region.
The content of menus is done via the menu admin page at Structure » Menus
If your theme utilizes Skinr, you'll also find you have options inside the configuration for the block to change the way each individual block looks, such as adding a border, rounded corners, and more.