Tech guides
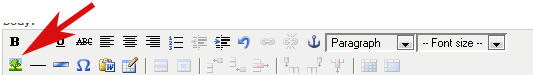
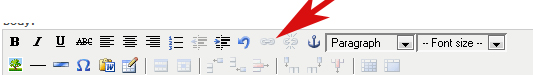
The following guides are here to help you with basics regarding email, Drupal, using Skype, and more.
Authorize.net
A how-to guide on working with Authorize.net. Includes information on working with CiviCRM combined with Authorize.net.
These pages are permission protected since they contain more sensitive information.
Logging into Authorize.net
Once your account is processed and approved by the Authorize.net reseller of your choice, you will receive an email or emails containing the link and your log-in information. Please be careful who you share this information with - and be sure to change the password after receiving it in your email. Email is not secure, and passwords sent through the email are therefore not secure.
Use that information to log into your account.
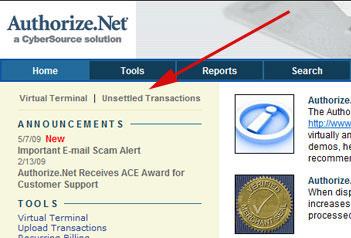
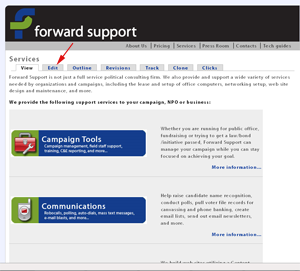
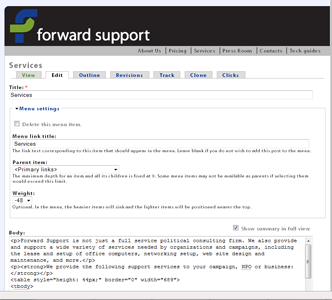
After logging in, you will get a screen that looks like this:
Through this screen, you can access the feautures of your account, incoming transactions, and more.
Doing recurring transactions
At this time, the only way to do automated recurring donations with CiviCRM is through Paypal.This means that to do recurring donations via Authorize.net, you have to take some extra steps. These extra steps only have to be done once per donation - not ever month.
Tip: You have to set up the extra fields asking if this is a recurring donation, how many times it should be charged, etc. and add it to the contribution form. We're working on the ability to be able to use the fields that are created by CiviCRM but do not show up because recurring transactions aren't supported for anything other than Paypal.
After a person makes a donation, you should receive a copy of their receipt. Inside that receipt, it should tell you whether it is a recurring donation, and if so, for how many months.
For instance, the receipt we have set up has a section that says this:
=========================================================== Recurring donations =========================================================== Is this donation a monthly donation? : No How many months do you want your donation processed? :
Review this receipt to see if this is a recurring donation or not.
Tip: You may want to set up a separate donation form just for recurring donations, as then the header for that email receipt will differ from the non-recurring ones.
Log into Authorize.net.
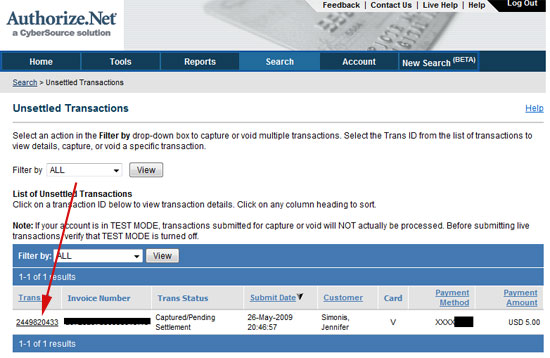
Click on Unsettled Transactions.

This will give you a listing of items that have come through and not finalized yet. Click on the transaction that needs to be set up to be recurring. (Note: Some fields have been blacked out for privacy reasons.)

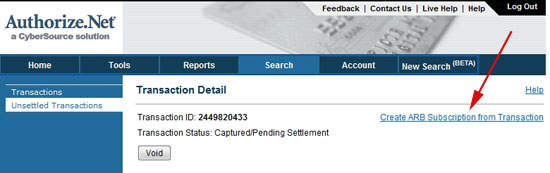
On the next page you'll see the details of that transaction.

(click image to see full view of the entire page)
On this page, you will click "Create ARB Subscription from Transaction" to create the recurring transaction.
On the next page, you'll put in how often, when to stop the recurring transaction, etc. You should not have to touch the information regarding the credit card number since it is already stored in the system.
Submit the page.
You've now made that donation into a recurring transaction.
Manually processing a transaction
To manually process a transaction via Authorize.net:
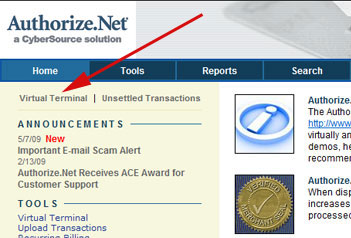
Click on the "Virtual Terminal" link in the left-hand side of the page.

Fill out and submit the form. This will charge the credit card.
To manually process a transaction via CiviCRM (connected to Authorize.net)
Go to your web site.
Log in.
Click on the CiviCRM link.
Search for the person whose contribution it is you will be entering. If CiviCRM finds them, click on their name to bring up their information.

Click on the Contribute tab.

On the following page you can choose which type of contribution you want to enter:
- a contribution via check/cash that only needs to be recorded in the database
- a contribution via credit card that needs to be recorded in the database and the card run through Authorize.net
This allows you to keep track of all contributions in the database.
CiviCRM 101: Using your online database (CiviCRM 3)
CiviCRM is a Customer Relationship Management database system. It works similar to Access or other such databases, except that this system is available online instead of residing on one person's computer.
This CRM allows multiple people to have access (if you choose to) via individual user names and passwords. It is also available anywhere you have internet access.
The benefit of a system like this is that multiple people can easily have access, duplication of information across multiple files is no longer an issue, and you can have access from anywhere with internet access - not just at the computer with the database.
Many campaigns and organizations find that they end up with multiple copies of their lists/databases/spreadsheets, each with different information. One person makes a copy so they can have one on their computer, they input information into that file, and now you have two different files. And the longer your organization has been around, the more such files you're likely to have.
This CRM allows you to import all the information from your spreadsheets and databases and store it in one, easy to access place. You can even export it into a file in case you need to take it somewhere without internet access.
Also, you can allow people to update their own information, if you choose.
Setting up CiviCRM can be difficult, as there are many settings that have to be done to ensure that your installation works. As such, it is recommended to get someone who knows CiviCRM to help you with this.
CiviCRM allows you to collect information, such as from volunteer and sign up forms, take online donations (when connected to a merchant account service), allow people to sign up for memberships, have paid events, and more. Future versions of the software will have additional features.
CiviCRM has also recently added a free how-to book as well.
How to guides coming soon.
Add a membership type to a record
If you have someone who has already gone through the process of registering for an account on your site, a record will automatically be added inside CiviCRM. Inside it at a minimum will be their email address. If you have attached other CiviCRM profile fields to your Drupal registration, those will be in their CiviCRM record as well.
Now how do you add a membership to a record inside CiviCRM?
Go to CiviCRM in your site.
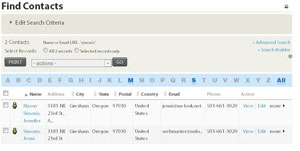
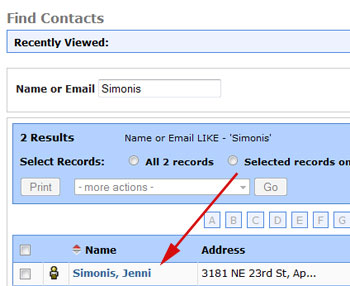
Click the "Search" menu and choose "find contacts". This will give you the simple search from for your database.
Input their name (if you collected it on your form) or email information into the search box. Then click search. You do not need to change the settings on any of the other drop down boxes. Note: You can leave the box empty and click search, which will bring up all records in your database.
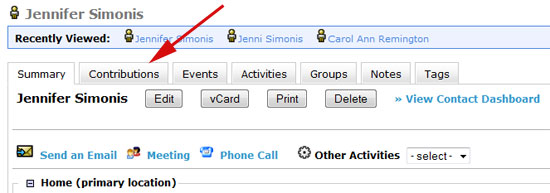
On the search results page click on the name of the person you want to add a membership to.
This will bring up the record for that person.
Note: If you aren't taking contributions and have replaced the word "contribution" site-wide with the word "membership", you may have two tabs that say "memberships". When we talk about the "Memberships" tab, we mean the second one.
Click the "Memberships" tab.
This will bring up all membership information for this record.
Click "Add Membership".
On this page you can choose the membership type, when their membership begins, when it ends, etc. Just fill out the form and then click the "Save" button at the bottom of the screen.
This membership is now added to the record.
If you have permissions on your Drupal site that are assigned based on Memberships, you may want to manually sync the Drupal and CiviCRM data so the permissions are added immediately. Otherwise on most sites it will not happen until the person logs out and then logs back into the site.
To manually sync everything, go back to your Drupal menu. You can do this by clicking the "Home" menu item and choosing "Drupal menu".
Under "Site Configuration" choose "CiviMember Roles Sync". Then choose "Manually Synchronize".
By clicking the button on this page, any changes you made regarding membership in CiviCRM will be synced to roles and permissions on your Drupal site. You can run this anytime you make changes or you suspect that the automated sync has not run.
CiviCRM's components
There are several parts to CiviCRM, including the base CiviCRM features, CiviMail, CiviContribute, CiviEvent, and CiviMember.
CiviCRM
CiviCRM allows you to collect, organize, and work with information on donors, customers, contributors, members, etc.
There are a number of default fields that come standard in CiviCRM, including first name, middle name, last name, street address, city, state, postal code, etc.
You also have the ability to create other fields, which can be a text line, text area (multiple lines), radio boxes (multiple choice where you can only select one), checkboxes (where you can select multiple items), etc. These additional fields will then be available on a person's contact record.
With CiviCRM, you can search through the records, edit people's records, and add new ones.
Because it is a relationship management database, you can also add relationships to people such as "child of", "spouse of", "employee of", etc.
CiviMail
The CiviMail system allows you to send out bulk emails to people in your database. You have the option of sending to everyone, to groups you have set up, etc.
The sending of emails is done through your web browser and includes an html and text version of the email. The system tracks how many emails are opened and/or forwarded, handles unsubscribes and more.
If you are running a newer version of CiviCRM 2.2+, it is now easier to use CiviMail on a shared hosting system. However, you must still follow the rules set forth by your host. Some hosts have very low limits for how many emails total can be sent from your domain per hour, which can make it difficult to use CiviCRM. We highly recommend checking with your web host before using CiviCRM, as you could block your ability to send emails from your personal account on the domain because you used your quota through CiviMail. Even worse, you may violate your host's terms of services and end up with your site deactivated.
You will also need someone with advanced CiviCRM skills to help you set this up so the appropriate cron scripts can be turned on so that emails are sent and unsubscribes/opt-out/tracking information is received.
CiviContribute
CiviContribute allows you to take donations online. It will collect any information you tell it to, which is great for candidates and political groups who need to collect specific information on donors in order to be in compliance with the law. You can also add honoree information, allow people to set up their own contribution pages for your cause, and more.
Currently, CiviCRM connects with a few merchant accounts for taking credit cards online: PayPal (website standard and pro), Authorize.net, PayJunction, Google Checkout, Moneris eSelect Plus, Elavon / Nova, WAY, PayJunction, PaymentExpress, and ClickAndPledge. As of right now, only Paypal is supported for recurring contributions. The community is working to raise the funds to be able to hire a developer to extend that ability to Authorize.net (payment processors are contributed parts of CiviCRM, not core, and as such are not supported by CiviCRM's developers). Google Checkout is limited in that only federal campaigns/political organizations are allowed to use it - they require a copy of your filing with the FEC in order to keep your account open.
CiviEvent
CiviEvent allows you to set up events where people can register. These can be paid or free events. Paid events use the same payment processors as listed above for CiviContribute.
Events can have a maximum number of sign-ups attached, allowing you to close registration once you reach the maximum number of attendees. People can also be added to waiting lists and then notified when space is available.
Multiple people can be registered at one time, making sign ups for families and such much easier.
There is currently not a way to attach workshops/breakouts to the event and allow people to choose their groups. This can be done via adding fields to CiviCRM and having those show on the registration form; however, it will not keep track of how many people are signed up for what, close items when they are full, etc. This is a feature that has been requested and may need funding to achieve.
CiviMember
CiviMember allows you to offer memberships - both paid and free. These memberships have a length of time attached to them (such as a year), and people receive renewal notices prior to their membership expiring.
This is great for non-profits and community groups that offer paid memberships as a way to fund their activities.
CiviPledge
CiviPledge allows people to pledge to donate a specific amount at a specific interval. It may be that they want to donate $15 a month every month for 6 months.
This system allows them to make their pledge, make the first contribution, and then send out reminder emails shortly before their next donation is due.
This does not automatically run those pledges - it only keeps track of them.
You will also need someone with advanced CiviCRM skills to help you set this up so the appropriate cron scripts can be turned on so that the pledge statuses will be updated and reminder emails sent.
CiviCase
CiviCase is for case management. It is a new feature of CiviCRM, and as such does not have much documentation yet.
Contributions on your site
Log into your site. Once you do, a black menu bar should appear at the top of your screen.
Please note: this is only true on sites we create. If you're not a client of ours, this might not be true if Administration Menu isn't turned on for your site.
Click on CiviCRM on your menu.
This will change the top menu from the Drupal menu to the CiviCRM menu and will load the dashboard of CiviCRM.
Click Contributions in the menu and you will be given a drop down of options.
Dashboard: gives you information about how many donations have come through, average donation, etc.
New contribution: this allows you to hand input a donation. This is a good tool for those donations that comes in via mail, by check, etc. That allows you to keep all your donation information in one location.
Find contribution: this allows you to run a search for donations. This is a handy tool once you receive a number of donations and you need to be able to view (and/or export the data for uploading to SOS). You can run a search based on date, amount, and more.
Import contributions: If you've been keeping track of your offline donations in a spreadsheet or database, this will allow you to import them into CiviCRM.
Pledges: lets you manage pledges that come through the site.
New contribution page: allows you to create a new contribution page. This can be useful if you are running a specific donation campaign.
Manage contribution pages: manage the contribution pages that are already created. This is where you'd change text on the pages, the receipt, etc.
Personal campaign pages: You can view if anyone has set up their own page to raise money for you.
Custom data - How do I add my own fields?
Custom data is used to add new fields to the database so that it meets the needs of your organization. It may be a text field, text area, checkboxes, yes/no, etc.
To add new fields, go to Administer >> Customize >> Custom data
Here you can create new data groups and then add custom fields to those groups. Once you have created the custom data fields, you will be able to use those inside profiles.
Adding and editing fields is very easy. Just choose the appropriate option - add a field or customize one already there - and then follow the options down the screen.
You can read more about custom data here and here.
Once you have added a custom field to a profile, editing the name inside custom data will not change it on the profile listing. You will need to go to the appropriate profile, edit the field, and reselect it from the drop down so that it picks up the new name.
Deleting a record
To delete a record from the database, you will need to first locate the record. It is easiest to do this by searching the database (instructions can be found here).
After you get the listing of records that match your search query, select the record you want to delete.
Choose your desired action from the "actions" drop down above the listing of names.
If you know you are not going to need to bring this record back, choose "Delete permanently" from the listing of actions. If you don't choose this option, the data in this record can still show up in places, such as listings of contacts you've pulled from the database.
Click the "go" button.
You will be asked to confirm this deletion.
Click the "Delete Contact(s)" button.
The contact is now deleted from the database.
Download contribution information
Log into your web site.
Hover over the "CiviCRM" link at the top of the page in the black menu bar.
Click on CiviContribute on the drop down that appears.
This will give you the most recent contributions that were attempted on the site.
Scroll to the bottom of the listing and click Find More Contributions.
If you don't see this at the bottom, then go up to the menu at the top of the page. Hover over CiviCRM, go down to CiviContribute, and choose Find Contributions on the menu.
Here you can set the items you want to search upon. Once you do your first download, you'll likely want to use the date function so that you don't have to download all the transactions every time.
This will bring up the entire list of contributions that meet your specifications.
Next to "Select Records" choose all records.
Just below that under the More Actions drop down, choose export. Hit Go.
Your first time to do this:
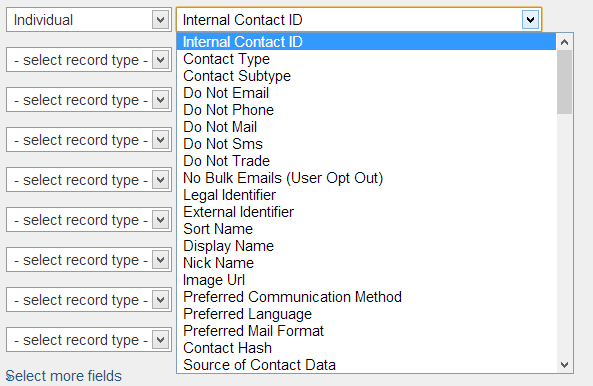
The first time you do this, you'll need to select "Select fields for export." Then on the next page you'll have to choose your fields. Name, address, and the like will be listed under Individual. Contribution date, amounts, etc. will be listed under Contribute.
Click Save Field Mapping.
Give it a name and description.
Click Export to export the file.
You'll get a .csv file that can be opened in Excel or other spreadsheet software.
Be sure to come back to your web browser and select Done so that your mapping will be saved.
Exports with a mapping:
Choose Use Saved Field Mapping. Choose Contribute. Hit Continue.
This will show you the fields that are being exported.
Click the Export button.
You'll get a .csv file that can be opened in Excel or other spreadsheet software.
Download information to Excel
CiviCRM makes it very easy to export information into Excel (or any other program that can handle csv files).
Go to the CiviCRM area of your site.
Click on the "Search" menu at the top.
Choose advanced search, as you will get the most options this way.
Choose what options you want to search upon.
Any custom fields you have added to your site will be listed down under a section entitled "Custom fields"
If your field isn't available there, then it has not been set to be searchable.
To make a field searchable:
Go to the "Administer" menu in CiviCRM.
Select "Customize"
Select "Custom Data"
Locate the data you want to make searchable. It will be located in one of the field groupings found on this page.
...Back to the search
Choose everything you want to search on and hit search at the bottom.
The next page will bring up all records that match your search terms.
Choose the radio button to select all the records.
From the drop down choose "Export Contacts" and then click "go".
On the next page you'll be given options regarding what to export. Primary fields are things that come standard with CiviCRM, such as name, address, email, and phone. You can also choose the fields yourself.
If you choose to select the fields yourself, you can "map" it so you can use this same list of fields again.
After you choose what fields to export, hit the button to continue and it will download the records into a csv file for you.
Profiles - How do I create forms?
Profiles are what is used to build forms such as contribution pages, membership sign-ups, registration for your site, and more. They can be set up as standalone pages (create a profile page and then grab the standalone form code and put into a page) or can be used as part of one of CiviCRM's components, such as CiviContribute.
When it's part of one of the components, you add the profile as part of the set up of that page. It gives you the option to add up to two profiles to the page. I'd rather you have the option for more, but that is all it gives you.
When it's added as a standalone page, you first create the profile. Go to Administer >> Customize >> CiviCRM Profile
There you can create a new profile or add to one that is already there. There is a good amount of information on profiles here. There is also information on profiles here.
You can add fields that are standard to a profile as well as those you create yourself. It's pretty easy to do - just pick what kind of contact the field is assigned to (is it something like "first name" that would only be for an individual or an address which would be for all "contacts", for instance), choose your options - such as whether it is required - and then submit the page.
Once your profile is done, you can grab the html code to paste into a Drupal page. Just click on "more" to the right of the profile's name on the profile listing page. Then choose "html form snippet". This will give you all the html code you need to add this to a page. Please note: If you are using these snippets and then change the form, it can break the code you are using elsewhere since it does not automatically update your custom page.
You can change the label for a field in your profile without affecting the field's name anywhere else. Just edit it inside the profile. This can be handy if you need something more descriptive for the public but want the shorter name to be used within admin areas, such as a person's record. Changing it there is not universal - it only affects that profile.
Remove a membership type from a record
If you have someone who has already gone through the process of registering for an account on your site, a record will automatically be added inside CiviCRM. Inside it at a minimum will be their email address. If you have attached other CiviCRM profile fields to your Drupal registration, those will be in their CiviCRM record as well.
Now how do you remove a membership to a record inside CiviCRM?
Go to CiviCRM in your site.
Click the "Search" menu and choose "find contacts". This will give you the simple search from for your database.
Input their name (if you collected it on your form) or email information into the search box. Then click search. You do not need to change the settings on any of the other drop down boxes. Note: You can leave the box empty and click search, which will bring up all records in your database.
On the search results page click on the name of the person you want to remove a membership from.
This will bring up the record for that person.
Note: If you aren't taking contributions and have replaced the word "contribution" site-wide with the word "membership", you may have two tabs that say "memberships". When we talk about the "Memberships" tab, we mean the second one.
Click the "Memberships" tab.
This will bring up all membership information for this record.
There will be an area that says "active memberships". This is all the active memberships for this record.
Click the "edit" link on the right side of the record. This will take you to the membership record.
Input today's date as the end date for the membership.
Click the checkbox for "status override". This will let you cancel the membership.
Choose cancelled from the listing.
Click the save button.
This membership has now been cancelled.
If you have permissions on your Drupal site that are assigned based on Memberships, you may want to manually sync the Drupal and CiviCRM data so the permissions are removed immediately. Otherwise on most sites it will not happen until the person logs out and then logs back into the site.
To manually sync everything, go back to your Drupal menu. You can do this by clicking the "Home" menu item and choosing "Drupal menu".
Under "Site Configuration" choose "CiviMember Roles Sync". Then choose "Manually Synchronize".
By clicking the button on this page, any changes you made regarding membership in CiviCRM will be synced to roles and permissions on your Drupal site. You can run this anytime you make changes or you suspect that the automated sync has not run.
Searching for a record
A simple search
This will search for a record based on name or email.
Go to CiviCRM in your site.
Click the "Search" menu and choose "find contacts".
This will give you the simple search from for your database.
Input their name (if you collected it on your form) or email information into the search box. Then click search. You do not need to change the settings on any of the other drop down boxes. Note: You can leave the box empty and click search, which will bring up all records in your database.
After clicking search, you will get the search results page with a listing of all records that match your search terms.
On the search results page, click on the name of the person you want to add a membership to.
This will bring up the record for that person.
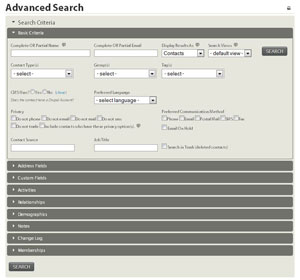
Advanced Search
This will allow you to search on more than just a person's name, such as memberships of a certain type, people who became members during a certain time, all records based on gender, etc.
Click on the Search menu at the top and then select "Advanced Search."
This will bring up the Advanced Search page, which gives you more options than the simple search page. Here you can search based on just about any field in a person's record as well as memberships between certain dates, contributions within certain dates, etc.
Just open up a collapsed area of fields and choose what you want to search on by clicking on the area's header. This will open/collapse areas, allowing you to search on a whole array of data.
Any fields you have added to the database beyond the standard fields will be listed under "Custom fields".
After clicking search, you will get the search results page with a listing of all records that match your search terms.
On the search results page, click on the name of the person you want to add a membership to.
This will bring up the record for that person.
CiviCRM 101: Using your online database (CiviCRM 4)
Please note: Your exact menu names, the look of the page, etc. will vary depending on customizations that have been made to your install, your theme, and what version you are using.
CiviCRM is a Customer Relationship Management database system. It works similar to Access or other such databases, except that this system is available online instead of residing on one person's computer.
This CRM allows multiple people to have access (if you choose to) via individual user names and passwords. It is also available anywhere you have internet access.
The benefit of a system like this is that multiple people can easily have access, duplication of information across multiple files is no longer an issue, and you can have access from anywhere with internet access - not just at the computer with the database.
Many campaigns and organizations find that they end up with multiple copies of their lists/databases/spreadsheets, each with different information. One person makes a copy so they can have one on their computer, they input information into that file, and now you have two different files. And the longer your organization has been around, the more such files you're likely to have.
This CRM allows you to import all the information from your spreadsheets and databases and store it in one, easy to access place. You can even export it into a file in case you need to take it somewhere without internet access.
Also, you can allow people to update their own information, if you choose.
Setting up CiviCRM can be difficult, as there are many settings that have to be done to ensure that your installation works. As such, it is recommended to get someone who knows CiviCRM to help you with this.
CiviCRM allows you to collect information, such as from volunteer and sign up forms, take online donations (when connected to a merchant account service), allow people to sign up for memberships, have paid events, and more. Future versions of the software will have additional features.
CiviCRM has also recently added a free how-to book and there is now a printed book as well.
CiviCRM's components
There are several parts to CiviCRM, including the base CiviCRM features, CiviMail, CiviContribute, CiviEvent, and CiviMember.
CiviCRM
CiviCRM allows you to collect, organize, and work with information on donors, customers, contributors, members, etc.
There are a number of default fields that come standard in CiviCRM, including first name, middle name, last name, street address, city, state, postal code, etc.
You also have the ability to create other fields, which can be a text line, text area (multiple lines), radio boxes (multiple choice where you can only select one), checkboxes (where you can select multiple items), etc. These additional fields will then be available on a person's contact record.
With CiviCRM, you can search through the records, edit people's records, and add new ones.
Because it is a relationship management database, you can also add relationships to people such as "child of", "spouse of", "employee of", etc.
CiviMail
The CiviMail system allows you to send out bulk emails to people in your database. You have the option of sending to everyone, to groups you have set up, etc.
The sending of emails is done through your web browser and includes an html and text version of the email. The system tracks how many emails are opened and/or forwarded, handles unsubscribes and more.
If you are running a newer version of CiviCRM 2.2+, it is now easier to use CiviMail on a shared hosting system. However, you must still follow the rules set forth by your host. Some hosts have very low limits for how many emails total can be sent from your domain per hour, which can make it difficult to use CiviCRM. We highly recommend checking with your web host before using CiviCRM, as you could block your ability to send emails from your personal account on the domain because you used your quota through CiviMail. Even worse, you may violate your host's terms of services and end up with your site deactivated.
You will also need someone with advanced CiviCRM skills to help you set this up so the appropriate cron scripts can be turned on so that emails are sent and unsubscribes/opt-out/tracking information is received.
CiviContribute
CiviContribute allows you to take donations online. It will collect any information you tell it to, which is great for candidates and political groups who need to collect specific information on donors in order to be in compliance with the law. You can also add honoree information, allow people to set up their own contribution pages for your cause, and more.
Currently, CiviCRM connects with a few merchant accounts for taking credit cards online: PayPal (website standard and pro), Authorize.net, PayJunction, Google Checkout, Moneris eSelect Plus, Elavon / Nova, WAY, PayJunction, PaymentExpress, and ClickAndPledge. As of right now, only Paypal is supported for recurring contributions. The community is working to raise the funds to be able to hire a developer to extend that ability to Authorize.net (payment processors are contributed parts of CiviCRM, not core, and as such are not supported by CiviCRM's developers). Google Checkout is limited in that only federal campaigns/political organizations are allowed to use it - they require a copy of your filing with the FEC in order to keep your account open.
CiviEvent
CiviEvent allows you to set up events where people can register. These can be paid or free events. Paid events use the same payment processors as listed above for CiviContribute.
Events can have a maximum number of sign-ups attached, allowing you to close registration once you reach the maximum number of attendees. People can also be added to waiting lists and then notified when space is available.
Multiple people can be registered at one time, making sign ups for families and such much easier.
There is currently not a way to attach workshops/breakouts to the event and allow people to choose their groups. This can be done via adding fields to CiviCRM and having those show on the registration form; however, it will not keep track of how many people are signed up for what, close items when they are full, etc. This is a feature that has been requested and may need funding to achieve.
CiviMember
CiviMember allows you to offer memberships - both paid and free. These memberships have a length of time attached to them (such as a year), and people receive renewal notices prior to their membership expiring.
This is great for non-profits and community groups that offer paid memberships as a way to fund their activities.
CiviPledge
CiviPledge allows people to pledge to donate a specific amount at a specific interval. It may be that they want to donate $15 a month every month for 6 months.
This system allows them to make their pledge, make the first contribution, and then send out reminder emails shortly before their next donation is due.
This does not automatically run those pledges - it only keeps track of them.
You will also need someone with advanced CiviCRM skills to help you set this up so the appropriate cron scripts can be turned on so that the pledge statuses will be updated and reminder emails sent.
CiviCase
CiviCase is for tracking and managing a sequence of interactions between people in your organization and contacts in CiviCRM. This allows you to track more complex interactions and communication processes than you can with only activities. With CiviCase you can link activities around a common case as well as indentify the people involved and their role.
Some examples include:
- Managing legislator-constituent interactions
- Non-profits helping their clients with issues
CiviReport
This allows you to create, run and schedule reports to be run based on the data in your database. These reports can be on things like contributions, activities, and more.
CiviReport comes with a variety of preconfigured reports and you can add your own reports as well. You can even turn some of them on so that they show up on your dashboard in CiviCRM, which allows you a quick look at what is going on in your database. For a campaign, for instance, I may have a listing showing who has endorsed the campaign and another that shows donations by month.
CiviEngage *new*
This allows you to use CiviCRM's core functions for non-profits and political groups for community organizing and civic engagement work. This is where you'll find tools for running canvasses and phone banks.
Roles, accounts, contacts, and memberships
When you are using both Drupal and CiviCRM, it can get a little confusing as to what each of the things relating to a person in your site/database means.
Role - Drupal - this is a category that is assigned to a person so that a set of permissions can be assigned to them. Examples include: admin, staff, and editor.
Account - Drupal - an account is what someone has if they have registered on your Drupal site with a username and password.
Contact - CiviCRM - this is a record within your database. It could be an individual (person) contact, organizational contact, or household contact. These are automatically created anytime someone creates an account on your site, fills out a CiviCRM form, donates, becomes a member, etc.
Membership - CiviCRM - this is for memberships within your organization. You can use a module to sync memberships and roles so that the membership can also control permissions over in Drupal.
Custom data - How do I add my own fields?
Custom data is used to add new fields to the database so that it meets the needs of your organization. It may be a text field, text area, checkboxes, yes/no, etc.
To add new fields, go to Administer >> Customize >> Custom data
Here you can create new data groups and then add custom fields to those groups. Once you have created the custom data fields, you will be able to use those inside profiles.
Adding and editing fields is very easy. Just choose the appropriate option - add a field or customize one already there - and then follow the options down the screen.
You can read more about custom data here and here.
Once you have added a custom field to a profile, editing the name inside custom data will not change it on the profile listing. You will need to go to the appropriate profile, edit the field, and reselect it from the drop down so that it picks up the new name.
Profiles - How do I create forms?
Profiles are what is used to build forms such as contribution pages, membership sign-ups, registration for your site, and more. They can be set up as standalone pages (create a profile page and then grab the standalone form code and put into a page) or can be used as part of one of CiviCRM's components, such as CiviContribute.
When it's part of one of the components, you add the profile as part of the set up of that page. It gives you the option to add up to two profiles to the page. I'd rather you have the option for more, but that is all it gives you.
When it's added as a standalone page, you first create the profile. Go to Administer >> Customize >> CiviCRM Profile
There you can create a new profile or add to one that is already there. There is a good amount of information on profiles here. There is also information on profiles here.
You can add fields that are standard to a profile as well as those you create yourself. It's pretty easy to do - just pick what kind of contact the field is assigned to (is it something like "first name" that would only be for an individual or an address which would be for all "contacts", for instance), choose your options - such as whether it is required - and then submit the page.
Once your profile is done, you can grab the html code to paste into a Drupal page. Just click on "more" to the right of the profile's name on the profile listing page. Then choose "html form snippet". This will give you all the html code you need to add this to a page. Please note: If you are using these snippets and then change the form, it can break the code you are using elsewhere since it does not automatically update your custom page.
You can change the label for a field in your profile without affecting the field's name anywhere else. Just edit it inside the profile. This can be handy if you need something more descriptive for the public but want the shorter name to be used within admin areas, such as a person's record. Changing it there is not universal - it only affects that profile.
Searching for a record
A simple search
This will search for a record based on name or email.
Go to CiviCRM in your site.
Click the "Search" menu and choose "find contacts".
This will give you the simple search from for your database.
Input their name (if you collected it on your form) or email information into the search box. Then click search. You do not need to change the settings on any of the other drop down boxes. Note: You can leave the box empty and click search, which will bring up all records in your database.
After clicking search, you will get the search results page with a listing of all records that match your search terms.
On the search results page, click on the name of the person you want to add a membership to.
This will bring up the record for that person.
Advanced Search
This will allow you to search on more than just a person's name, such as memberships of a certain type, people who became members during a certain time, all records based on gender, etc.
Click on the Search menu at the top and then select "Advanced Search."
This will bring up the Advanced Search page, which gives you more options than the simple search page. Here you can search based on just about any field in a person's record as well as memberships between certain dates, contributions within certain dates, etc.
Just open up a collapsed area of fields and choose what you want to search on by clicking on the area's header. This will open/collapse areas, allowing you to search on a whole array of data.
Any fields you have added to the database beyond the standard fields will be listed under "Custom fields".
After clicking search, you will get the search results page with a listing of all records that match your search terms.
On the search results page, click on the name of the person you want to add a membership to.
This will bring up the record for that person.
Importing data
Unless you are a brand new organization starting out with no contacts whatsoever, chances are you have data that will need to be imported into CiviCRM. Doing so is very easy.
First step is cleaning your data - ensure that every record in the email column is indeed an email address, break out street address/city/state/zip/country into separate fields, etc. Ensuring you start with clean data will save you a lot of time later. If you don't know how to clean the data, find an employee or volunteer who can do it. We can also be contracted to help clean your data.
Once your data is cleaned and saved into a .csv file, it is ready for importing.
Go to Contacts » Import Contacts
Upload your file. Be certain to tell it you have included headers and select which date format matches your file.
On the next page you'll match the fields from your file to those in the database. It makes it easy as it tries to guess based on the header name, plus it shows you the first two records so you can check for yourself. There is a drop down for each field so you can choose the correct field to match to.
Once you're done, you can tell it to save the field mapping. This will mean that it will remember this mapping every time, which makes future imports quick and easy.
On the next page it will tell you if there are any errors with the data and give you a download for a file with error details.
Then you can import the records.
That's it.
I recommend doing this in smaller chunks - if you try importing 10,000 records with 50 fields each, you're probably going to crash the MySQL database and the import won't finish. I try not to do more than 500 records at a time unless the amount of data in each record is small.
Download information to Excel
CiviCRM makes it very easy to export information into Excel (or any other program that can handle csv files).
Go to the CiviCRM area of your site.
Click on the "Search" menu at the top.
Choose advanced search, as you will get the most options this way.
Choose what options you want to search upon.
Any custom fields you have added to your site will be listed down under a section entitled "Custom fields"
If your field isn't available there, then it has not been set to be searchable.
To make a field searchable:
Go to the "Administer" menu in CiviCRM.
Select "Customize"
Select "Custom Data"
Locate the data you want to make searchable. It will be located in one of the field groupings found on this page.
...Back to the search
Choose everything you want to search on and hit search at the bottom.
The next page will bring up all records that match your search terms.
Choose the radio button to select all the records.
From the drop down choose "Export Contacts" and then click "go".
On the next page you'll be given options regarding what to export. Primary fields are things that come standard with CiviCRM, such as name, address, email, and phone. You can also choose the fields yourself.
If you choose to select the fields yourself, you can "map" it so you can use this same list of fields again.
After you choose what fields to export, hit the button to continue and it will download the records into a csv file for you.
Deleting a record
To delete a record from the database, you will need to first locate the record. It is easiest to do this by searching the database (instructions can be found here).
After you get the listing of records that match your search query, select the record you want to delete.
Choose your desired action from the "actions" drop down above the listing of names.
If you know you are not going to need to bring this record back, choose "Delete permanently" from the listing of actions. If you don't choose this option, the data in this record can still show up in places, such as listings of contacts you've pulled from the database.
Click the "go" button.
You will be asked to confirm this deletion.
Click the "Delete Contact(s)" button.
The contact is now removed, but the data remains in your database. If you want the record completely gone, cloose "Delete Permanently" instead.
CiviContribute: Contributions on your site
Log into your site. Once you do, a black menu bar should appear at the top of your screen.
Please note: this is only true on sites we create. If you're not a client of ours, this might not be true if Administration Menu isn't turned on for your site.
Click on CiviCRM on your menu.
This will change the top menu from the Drupal menu to the CiviCRM menu and will load the dashboard of CiviCRM.
Click Contributions in the menu and you will be given a drop down of options.
Dashboard: gives you information about how many donations have come through, average donation, etc.
New contribution: this allows you to hand input a donation. This is a good tool for those donations that comes in via mail, by check, etc. That allows you to keep all your donation information in one location.
Find contribution: this allows you to run a search for donations. This is a handy tool once you receive a number of donations and you need to be able to view (and/or export the data for uploading to SOS). You can run a search based on date, amount, and more.
Import contributions: If you've been keeping track of your offline donations in a spreadsheet or database, this will allow you to import them into CiviCRM.
Pledges: lets you manage pledges that come through the site.
New contribution page: allows you to create a new contribution page. This can be useful if you are running a specific donation campaign.
Manage contribution pages: manage the contribution pages that are already created. This is where you'd change text on the pages, the receipt, etc.
Personal campaign pages: You can view if anyone has set up their own page to raise money for you.
Premiums (thank you gifts): manage any thank you gifts you have attached to certain donation amounts.
New price set: set up a price set that can be used multiple times.
Manage price sets: edit the price sets you've created.
CiviContribute: Create a new contribution page
Adding a new contribution page on your site is pretty easy. It's all broken up into several pages and you just go through each page and input the data that it asks for.
Go to Contributions >> New Contribution Page
On the first page you'll put in the basics - title, what type of contribution this is, what campaign to associate it with ( a non-profit, for instance, may be running a campaign on breast cancer at the same time as one on leukemia), the intro message, footer message, goal amount, start and end date, whether or not to have an honoree section, and whether the page is active.
Once you fill everything out, click "Continue" to go to the next page.
The next page is the Contribution Amounts information. It will ask whether to execute real-time monetary transactions, currency, payment processor to use, if people can pay later or pledge amounts, what fixed contribution options there are, whether people can put in their own amount, etc.
Once you're done, click "Save". At this point, that is all that is required for you to put in. However, you'll likely need at least the Profiles page so that you can collect information on the donor, such as their name and address.
You can click each of the tabs at the top of the contribution page set up to enter the rest of the information.
Memberships - allows you to make this contribution page serve as a membership sign-up.
Receipt - text for the receipt, whether an email receipt should go out, etc.
Tell a friend - will there be an automated way for people to tell others about this contribution page?
Profiles - what two profiles (if any) should be included on the page? I always include the Name and Address one. For political contributions, the bottom one may be fields collecting data required by the state for reporting purposes, for instance.
Premiums - are you giving out a gift if people donate at certain levels - like PBS does in its membership drives.
Widgets - do you want to create a widget that auto-updates with information on your goal amount and how close you are to that goal?You can even customize the colors and fonts to match those used on your site. Once you set all the options, CiviCRM will give you the code to use. You can use this widget anywhere you can paste in web code.
Personal Campaigns - do you want people to be able to create their own page to raise funds for your cause? This would allow them to track how much their friends, family members, etc. have given because of their recommendation. Pages have to be approved before they are live.
Once you're done creating the page, you can go back to Contribution » Manage Contribution Pages to get the link for the live contribution page. Just click on "Links" to the right of the page you need the link for and you'll get a pop-up with the links for the live and test pages.
You can also enter transactions manually - such as those that come in by mail - so that all your contribution data is in one place.
Go to Contribution » Manage Contribution Pages and click "configure".
On the next page, click "Contribution Links" towards the top of the main content area. A pop-up will give you links to creating a new contribution page as well as the same test and live page links you found on the step above.
CiviContribute: Entering contributions manually or by import
Keeping all your contribution data in one place is a good idea, as then you can quickly tell how much money a campaign has brought in without looking at multiple places. Backups are always a good idea, but you should have one main source for all your data.
If you're using CiviCRM to collect online donations, it makes sense to house all your offline donations there as well. The database has a lot of features for running reports and looking at data, and exporting out of the database to Excel or other programs is easy to do.
That means you're going to need to input all those offline transactions into CiviCRM. You have two options - manually entering each one or importing them. Some organizations find it easy to record all the offline transactions in Excel and then do batch imports of multiple donations at once. Others like to input them into CiviCRM as soon as they arrive. The choice is yours.
Entering one by one
Go to Contribution » Manage Contribution Pages and click "configure" next to the contribution page you want to attribute these donations to.
On the next page, click "Contribution Links" towards the top of the main content area. A pop-up will give you links to creating a new contribution. Click "New Contribution".
On the next page you'll input all the data regarding the donation. You can search to see if the donor is already in your database, or add them as a new contact if they are not.
You can even choose to have a receipt sent out once you suvbmit this offline donation. This is another great reason for keeping your offline donations in here as well - it can send out the email receipts, which can save you a lot of time.
Expand the "Additional Details" information area and make certain the correct contribution page is selected for this donation. This ensures the donation is categorized and accounted for properly. This is especially important when you have multiple donation funds that have to be tracked separately.
You can even give "soft credit" for the donation to someone. This is for when a supporter has a personal campaign page, but they have some donors that would prefer to do a donation in person, by mail, or over the phone. This allows you to still credit the donation to their personal campaign page, which counts towards their goal.
Importing donations
Go to Contributions » Import Contributions
You'll need your data in a .csv file. Most spreadsheet and other similar software can save in this format. Make certain your headers are included, as this will make matching data to CiviCRM easier.
Upload your file. Be certain to tell it you have included headers and select which date format matches your file.
On the next page you'll match the fields from your file to those in the database. It makes it easy as it tries to guess based on the header name, plus it shows you the first two records so you can check for yourself. There is a drop down for each field so you can choose the correct field to match to.
Once you're done, you can tell it to save the field mapping. This will mean that it will remember this mapping every time, which makes future imports quick and easy.
On the next page it will tell you if there are any errors with the data and give you a download for a file with error details.
Then you can import the records.
CiviContribute: Download contribution information
Log into your web site.
Hover over the "CiviCRM" link at the top of the page in the black menu bar.
Click on CiviContribute on the drop down that appears.
This will give you the most recent contributions that were attempted on the site.
Scroll to the bottom of the listing and click Find More Contributions.
If you don't see this at the bottom, then go up to the menu at the top of the page. Hover over CiviCRM, go down to CiviContribute, and choose Find Contributions on the menu.
Here you can set the items you want to search upon. Once you do your first download, you'll likely want to use the date function so that you don't have to download all the transactions every time.
This will bring up the entire list of contributions that meet your specifications.
Next to "Select Records" choose all records.
Just below that under the More Actions drop down, choose export. Hit Go.
Your first time to do this:
The first time you do this, you'll need to select "Select fields for export." Then on the next page you'll have to choose your fields. Name, address, and the like will be listed under Individual. Contribution date, amounts, etc. will be listed under Contribute.
Click Save Field Mapping.
Give it a name and description.
Click Export to export the file.
You'll get a .csv file that can be opened in Excel or other spreadsheet software.
Be sure to come back to your web browser and select Done so that your mapping will be saved.
Exports with a mapping:
Choose Use Saved Field Mapping. Choose Contribute. Hit Continue.
This will show you the fields that are being exported.
Click the Export button.
You'll get a .csv file that can be opened in Excel or other spreadsheet software.
CiviMember: Membership Pages
Membership pages work very similar to contribution pages, except that you will need to add details regarding the membership - types, price, length, is the membership period rolling or fixed, etc.
It's best to review the creating contribution page, as it is the exact same process, with the addition of data being added to the memberships tab.
Go to Contacts » New Organization
You will create an organizational record for your organization. This will be needed later.
Once you have created your organization's record, go to Administer » CiviMember » Membership Types
Here you will input the details regarding the membership types for your organization:
Input all the details requested on the page. The "Membership Organization" is the organization this membership belongs to - most likely your organization. This is required, which is why we created your organization's record at the beginning. Input part of your organization's name and hit search. Select your organization from the list that pops up below:
You have the option to set the membership period to be either rolling or fixed. If someone joins in June of the current year, does their membership end at the end of the year (fixed) or the same time next year (rolling)?
Relation types are used for a couple of things. If you want to be able to have all people associated with an organization become members once one person within the organization has joined, you would use this. The feature is also used for things like household or family memberships so that each subsequent person in the household who registers is automatically added to the household/family membership.
Once you have filled out the page, submit it. Repeat for all membership types that need to be added.
Now we'll go into the process that is like adding a contribution page.
Follow the steps for adding a contribution page. The main difference will be that we will also add data to the memberships tab and that we will select "membership dues" under "contribution type" on the front page.
Click on the memberships tab. Click the checkbox to enable the membership section. When you click it, the page should automatically load the membership section.
Fill out the page.
Then fill out any of the other tabs that you want to add information to, as explained on the creating contribution page.
Once you're done, you will have a page similar to a contribution page, except that people will be selecting membership types instead of donating (although you can turn on donation abilities so that people can join and donate at the same time):
Giving permissions based on membership
You also have the ability to assign permissions within your site based on the membership a person has within your organization.
First, you'll need to set up roles and permissions within Drupal. This is done under People » Permission » Roles and People » Permission » Permissions
You may also want to install modules to allow you to make certain content viewable/editable to certain roles. This is a more advanced feature and not described here.
You'll need to go to your modules page in order to create the sync between your Drupal roles and the CiviCRM memberships. Turn on CiviMember Roles Sync.
Note: this sync is one way - if a membership is not assigned to a person in CiviCRM, you cannot assign the associated role manually within Drupal. As soon as the sync runs, the role will be removed in Drupal. You must add the membership in CiviCRM and the role will be added by the sync to the Drupal account.
Once this module is turned on, you'll need to go to the configuration page for the module. Depending on your setup, it could be in one of two places:
Configuration » System » CiviCRM » CiviMember Roles Sync or Configuration » CiviCRM » CiviMember Roles Sync
Here you will add the sync rules regarding which membership(s) in CiviCRM match to which Drupal role(s). You can also do a manual sync through this area, which runs through and syncs up everything. I have found that doing this occasionally is a good thing, as not all servers support the automatic syncing and not everyone understands they need to log out and log back in for their role to be added.
Once this is set up, roles (with associated permissions) will be added to people's accounts after they become members.
CiviMember: Adding a membership to a record
Adding a membership to a record is fairly straightforward.
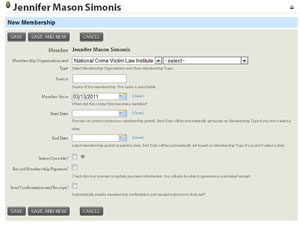
While in CiviCRM, go to Membership » New Membership
You can either search for a person (if they are already in your database) or create a new record.
From there, you will just fill out the page and then submit it to add the membership.
CiviMember: Remove a membership type from a record
If you have someone who has already gone through the process of registering for an account on your site, a record will automatically be added inside CiviCRM. Inside it at a minimum will be their email address. If you have attached other CiviCRM profile fields to your Drupal registration, those will be in their CiviCRM record as well.
Now how do you remove a membership to a record inside CiviCRM?
Go to CiviCRM in your site.
Click the "Search" menu and choose "find contacts". This will give you the simple search from for your database.
Input their name (if you collected it on your form) or email information into the search box. Then click search. You do not need to change the settings on any of the other drop down boxes. Note: You can leave the box empty and click search, which will bring up all records in your database.
On the search results page click on the name of the person you want to remove a membership from.
This will bring up the record for that person.
Note: If you aren't taking contributions and have replaced the word "contribution" site-wide with the word "membership", you may have two tabs that say "memberships". When we talk about the "Memberships" tab, we mean the second one.
Click the "Memberships" tab.
This will bring up all membership information for this record.
There will be an area that says "active memberships". This is all the active memberships for this record.
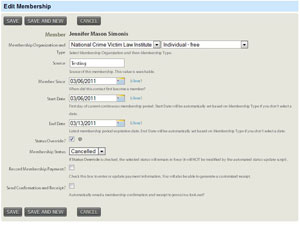
Click the "edit" link on the right side of the record. This will take you to the membership record.
Input today's date as the end date for the membership.
Click the checkbox for "status override". This will let you cancel the membership.
Choose cancelled from the listing.
Click the save button.
This membership has now been cancelled.
If you have permissions on your Drupal site that are assigned based on Memberships, you may want to manually sync the Drupal and CiviCRM data so the permissions are removed immediately. Otherwise on most sites it will not happen until the person logs out and then logs back into the site.
To manually sync everything, go back to your Drupal menu. You can do this by clicking the "Home" menu item and choosing "Drupal menu".
Under "Site Configuration" choose "CiviMember Roles Sync". Then choose "Manually Synchronize".
By clicking the button on this page, any changes you made regarding membership in CiviCRM will be synced to roles and permissions on your Drupal site. You can run this anytime you make changes or you suspect that the automated sync has not run.
CiviCampaign: Phonebanking
Doing online phonebanks with CiviCRM is fairly easy. This will allow you to check voters out to a volunteer and they can they do the phone calls from any location where they have internet access.
First you have to set up your campaign in CiviCRM.
Go to Campaigns » New Campaign
Fill out the page. Since the phone bank could be financial in nature - such as calling people for membership pledges - you can even put in a goal dollar amount to be raised.
Once the page is filled out, submit the page.
Go to Campaigns » New Survey
Input the details for this survey (what your volunteers will be asking on the phone). Be certain to set up result options for your volunteer so they can mark down the results of the phone calls, such as:
Will you support John Doe for County Commissioner?
1 - supports John Doe
2 - leaning towards John Doe
3 - undecided
4 - leaning towards other candidate
5 - supports other candidate
Then all the volunteer has to do is check one of those options and the campaign can quickly pull a report to see the results of the phone bank.
I also tend to create a custom field and custom profile (Administer » Customize » Custom Data and Administer » Customize » CiviCRM Profile) so that I have a key to show whether the person was reachable. It looks something like this (set up as radio buttons):
Results Key:
NA: Busy/NA/Not at home
WN: wrong number
DX: disconnected
HO: hostile
LM: left a message
LG: language other than English
RF: refused
DC: deceased
Be certain to list all of these keys in the instructions area as well as any script you want your volunteers to use. There is a current glitch in CiviCRM 4.0.1 where this field does not show as a html field. You may need a patch done to the software to turn this into a html-ready field. If you are on our server, we have already located and fixed this glitch.
Then set how many voters a person can check out at a time and when they will automatically be released back to the available pool of voters. This helps to keep voters from not being contacted because the volunteer never got around to it. It also keeps a volunteer from being able to check out the entire database of voters all at once.
Note: the automated release of voters takes a few advanced steps to set up a script that runs periodically.
Once you are finished filling in the details, submit the page.
The phonebank is now ready for use.
Volunteers will need an account on your site in order to be able to log in and access their voters. It is probably easiest if you have voters already assigned to volunteers unless you give them clear instructions on how to pull the correct database list to contact.
Reserving voters
To reserve voters for a volunteer, go to Campaigns » Reserve Respondents
You can now choose which script, interviewer, subset of your database, etc. This will assign those voters to the volunteer (or to yourself). I recommend that whenever you import/add records to your database that will be contacted via this system, assign them to a group up-front. For instance, I may import 3000 records for voters in my area. When I import them, I tell CiviCRM to add them to a group called "voters". Now I know that these records should be contacted by the campaign.
Now all you have to do is choose the group "voters" on the "reserve respondents" page and you'll narrow down the contacts available for phone calls.
CiviEvent - Creating events
CiviEvent is the module inside CiviCRM that allows you to do paid and free event signups. Using this module, you can have people RSVP for events, purchase paid tickets, and more. You can collect information on every attendee - such as would be needed for a convention or conference - or you can just collect information on the person purchasing/RSVPing and how many of each ticket/option they would like to purchase.
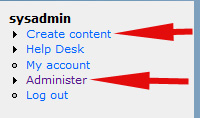
To add an event, click on the CiviCRM menu item at the top of the page. This will switch out your menu from the Drupal menu to the CiviCRM menu.
Click on the "Events" menu item. If you site has been customized, this menu title may have been changed to something similar, such as Conferences, Workshops, or Trainings.
This will bring up the menu options for events.
Here are two examples of what your menu might look like. Note how the one on the left has been customized to replace the word "event" with "training".
If you regularly hold events that would need similar settings, I'd recommend creating a template. The steps are the same as if you were creating an event, it just creates a template which you can use over and over.
If you want to sell tickets for an event, but only need to capture information on the person doing the RSVP or purchase, you can use price sets. This allows you to set the price level(s) for your event - such as General Admission, Student, and VIP - and sell multiple tickets to one person without the need to collect information on every guest.
To create a new event, click "Manage Events".
Click "Add Event".
At this point, you'll be taken through a series of tabs where you can input all the information you have for your event. Only the first two tabs are required. Once you finish those two, you can click on the remaining tabs and input any additional information you would like to add.
On the Online Registration tab is where you will tell the system what information you want to collect from people. You'll add custom fields - such as meal type - in the administrative interface and then add them (and fields that come standard like name and address) to a profile. Information on how to do this can be found at the links provided above.
Once you input all your data and save the event, you'll be given the "live link" to be used with the public.
CiviEvent - Finding participants, view/edit their record
Once you've created an event, it is likely you will need to find a list of all the participants in your event. To do that, go to the Event menu and click on "Find Participants"
This brings up a search form where you can search on a number of parameters. If you just want to look up one event, start typing its name in the Event Name field and it will automatically pull up any event(s) that match that name. Click on the event name in the drop down.
Click Search.
If there is anyone signed up for this event, you will get a listing on the next page. Otherwise the search page will reload and tell you that no one has signed up for that event.
On this page you can see the person's name, the event, what fee level they were at, the amount, and more. You can also see what their status is.
View a participant's record
If you want to view their record for this event, click on "View" on the right side.
Edit a participant's record
If you need to edit their record, just click "Edit" on the right side on the search listing (or click the "Edit" button if you are viewing their record).
This will bring up a page to edit their event record. This is handy if you need to input that a payment has been made offline or that a person has cancelled
Exporting information
You can also export the records to a file that can be opened in other programs such as Excel or imported into another database. Just select the records you want to export and then choose export from the list of options under the "- actions -" drop down. From there you can either choose the default fields (name, address, etc.) or you can choose the fields yourself. Most often you will choose the fields yourself since you will want to export custom fields related to the event.
More information on exporting can be found here.
CiviEvent - Exporting records
Exporting is really handy for creating documents with your data or for importing into another system or database.
Run a search for participants.
Select the participants you want to export. You can choose to select all records by either choosing All x records ("All 4 records" in the below example) at the top of the list or the checkbox that is above the listing. You can also click the checkbox next to individual records to select them.
From the drop down for actions, choose the option to export.
Click Go
On the next page you'll be asked what fields you want to export. Chances are you want to select the fields. If you have previously saved a mapping, they will also be listed for you to choose from.
Click Continue
If you need to select which fields you want
On the next page you will go through and select which fields you want to export.
The record types you'll probably use the most are either the Individual Record Type (name, address, phone, email, fields you've added about a person, etc.) and Participant (event they signed up for, how much they paid, etc.).
Once you choose a record type, then you are given a list of the fields available. FYI: For a quick way to get first and last name, choose "Display Name"

If this is an export you're going to do more than once, I recommend clicking the checkbox at the bottom that allows you to save the mapping. You'll then be asked for a name and optional description. This will save you from having to choose the fields every time.
Once you're done adding fields, click the export button at the bottom. This will download a .csv file that you can open in any spreadsheet program and can be used to do mail merge inside word processing programs.
If you are using a field mapping
Verify the fields you want are listed.
Once you are done, click the export button at the bottom. This will download a .csv file that you can open in any spreadsheet program and can be used to do mail merge inside word processing programs.
CiviEvent - Add Participants
You may find that you need to add participants to an event, such as those who sign up on a paper form or via fax. This is pretty easy to do.
Go to the Event menu and select Register Event Participant
This is very similar to the edit record that we looked at on the Find Participants how to, except that now we are adding a person.
You can choose to either add the event to someone already in your database or to create a new record. The new record pop-up will ask for the person's name and email. After you've added them and their event, you can go into their record and add more details.
You can also input volunteers, hosts, and speakers this way so that you can have them in your event participant register.
CiviEvent - Reports
In addition to the search feature, there are also a number of pre-configured reports under the Reports menu that you can use to give you information about your events. You can also create custom reports. These reports are a great way to get a quick look at your event's status.
Your reports menu should look something like this:
There are three pre-configured reports for working with your events.
When you open them up, they will show you information on all of your events. However, you can expand the areas at the top and narrow the report down to just one event (or filter on other criteria).
Event Participant Report
Event Income Report - Summary
Event Income Report - Details
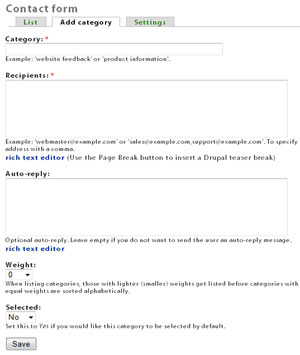
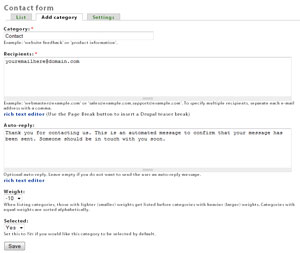
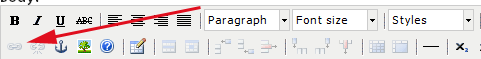
CiviMail: Creating your email
Creating your email
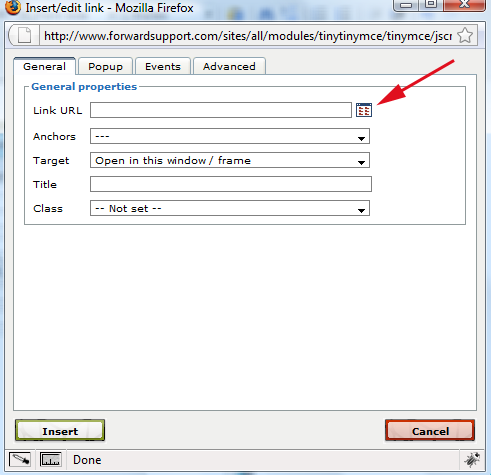
Go to Mailings » New Mailing
Title the mailing. Optionally choose which campaign this is in regards to.
Add your mailing list to the recipients.
Click next.
Choose your tracking and visibility options.
Click next.
If you have multiple from email addresses set up, choose which one to send from. If you have only one, it is chosen by default.
Input the subject for the email.
You can then choose to input your content on the screen or import it. Just remember that html is emails is VERY simple as compared to web pages. You are very limited in what html will show in an email. I highly recommend creating your email and then sending a test to yourself to various emails (Gmail, Hotmail, one checked in Outlook, etc.) to ensure your coding works. Tables can be used; however, they don't show in the WYSIWYG editor by default. We have it turned on for our setups; however, it does not come like that in a standard install.
You have the option of inputting both a html email as well as a plain text email.
Underneath the plain-text email option (collapsed by default) is a checkbox that will allow you to save this email as a template. Then you can utilize what you create here for other emails.
Ensure the correct header and footer are chosen (if applicable).
Click next.
On this page you can send test emails. You can send it directly to an email address or to a mail list group you have created just with test recipients in it.
You can also expand the preview area and see what the email should look like.
If everything is set up right on your server, the email should be received within a few minutes.
My test email in my webmail account:
If you want to make changes, I recommend clicking "Save and Continue Later" first to ensure your mailing is saved.
This will then take you to the Draft Mailings page where you can click "Continue" to work with the email again.
CiviMail: Sending your email
Sending the email
On the last page you can choose to either send immediately or to schedule it for a later time. Choose whichever is appropriate.
Note: A script must run to actually send the emails. You can call it manually be going to http://example.org/civicrm/mailing/queue&reset=1 where example.com is your domain. An automatic script (cron) can also be set up to run periodically.
Before sending, you will want to check with your web host to ensure they do not have limits set as to how many emails you can send an hour. You don't want your account to be suspended because you broke this rule.
CiviMail: Setting up bulk email
CiviCRM includes the ability to send bulk email through the system, such as e-newsletters and e-blasts. Not all servers support this feature since sending large numbers of individualized emails can be server intensive. Our server is specially configured to be able to run CiviCRM; however, that is not the case of most shared hosting accounts. I have found very few shared hosting accounts where CiviCRM can work and is allowed to work.
CiviMail uses the data stored within your database to send emails out to specified people. I typically add a group (or groups) that are specific to my email list(s). This allows me to quickly specify which subset of people I want to send the email to. These lists are filled with people who either signed up on a sign-in sheet (or other printed document) that gave us permission to send emails or specifically checked yes that they wanted to receive emails on a subscription page on our site. We never just blanket e-blast everyone in our database. This is spamming and can get you blocked by some ISPs.
Make certain when you create the group that you click on the checkbox to make it a mailing listl. If you forgot to do this, go back and edit the group.
Setting up CiviMail
There are a few setup steps you will need to take before CiviMail will work.
Go to Administer » Configure » Global Settings » Outbound Email
Input your settings for emails sent through CiviCRM. You can even click to test to ensure the settings are correct.
Go to Administer » Configure » From Email Address (also found under Administer » CiviMail » From Email Address)
Click "add from email address" and input the sender name and email address. This will show on all outbound emails from CiviCRM.
Go to Administer » CiviMail » Mail accounts
Here you will give the information on the email account(s) used by CiviMail. I usually set up one email account in my web hosting account that is only used for CiviCRM bounce processing (unsubscribes, bad emails, etc.). This email account is contacted by CiviMail and the software handles the subsequent actions.
From the CiviCRM guide:
"CiviCRM handles bounces as follow: for each email sent, a new unique "invisible" sender address is created using the variable envelope return path (VERP). When CiviCRM receives a bounce, it looks at the invisible sender address to decide which email bounced. Contacts will be marked as on hold when their email bounces. Further messages to those addresses won't be sent."
Note: A script will have to be set up to run this automatic processing. We can help you with this or you can read more about it here.
Required information
There are a few bits of data that have to be included in your email for them to be sent out - domain information, unsubscribe information, etc. This is required by law.
The best thing to do is to include this in your footer so that it is automatically added to every email.
Go to Mailings » Headers, Footers, and Automated Messages
Click to edit the "Mailing Footer".
CiviCRM now includes the tokens already there for you - no need to do it yourself. However, there is text there stating this is a sample. Edit the text to suit your needs, just be certain to not touch the tokens - the items insde { }.
Time to create an email!
Drupal 101: Working with your web site (Drupal 6)
Drupal is a sophisticated software system for running web sites that is widely used and has won several awards for best Content Management System (CMS). With Drupal, you can maintain and update web sites without any html or coding knowledge (although it's extremely helpful and almost necessary for the installation and customization of your theme).
However, using Drupal can take some getting used to. We've created this site to help show you how to maintain your site.
Drupal provides these advantages to users:
- Pages can be updated and formatted using a simple toolbar, with no knowledge of HTML code
- Content from MS Word pages can be pasted in with automatic translation of word formatting into web formatting
- Site search is automated
- There is a built-in calendar system (using the event or calendar modules)
- Both News and the Calendar can be published as RSS feeds, if desired
- A photo image manager automatically adjusts photo sizes on uploads, and manages a library of uploaded images
- New users can be created and given limited power over the site.
- There is a built-in blogging system
- There is a built-in discussion forum system
- There are new features being added all the time.
What is Drupal?
Drupal is a Content Management System (CMS) that allows you to make changes and additions to your web site via your browser.
No html knowledge is necessary, as included with this software is a WYSIWYG (What You See Is What You Get) html editor, which works much like Word or other word processing software.
Want additional functionality?
Want to be able to do more with your site? Functionality is added to a Drupal system through the installation of "modules". There are dozens of add-ons for Drupal, and only a few come with a basic install of Drupal.
You can look at the entire listing of additional modules here and additional themes here; however, you will only be able to sort by which version of Drupal they work with if you register on their site.
Looking for more topics?
Looking for a topic that isn't here? Email Jenni with the details on the topic you are looking for and maybe it will become part of this guide.
Much of what is in this guide is in response to questions we regularly get from clients and friends. As such, this guide is a work in progress and will have updates as needed.
Important Information
Some items you should take note of before you start working on your site...
1. Content is stored in "Nodes", not HTML pages.
Drupal works by keeping all the content you specify in a database, where it is indexed and categorized. Web pages are created by retrieving sets of data, called "Nodes" and displaying them in some defined format. It is fairly easy in Drupal to completely change how information is displayed without having to regenerate the basic content. Because it works by displaying Nodes in Formats, there are no ".html" pages like there are in a traditional static web site. Instead you simply call up a node. Nodes can have names as well that are aliases for the node. So calling up this url displays the Getting Started page:
http://www.forwardsupport.com/node/40
and so does this one:
http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started
Drupal makes it easy to have pages that display the content of a single node, like an ordinary web page, or that display specific data, like Title and Teaser, from all the nodes of a particular type.
2. You have some choices about how you create the HTML code on your pages.
Whenever you have an area to enter some text, Drupal displays some input choices just below it:

The first choices is "disable rich-text" (or "enable rich-text"). This turns automatic HTML generation on and off. If you are in rich-text mode (the link says "disable rich-text") then you content is displayed just like it will look on the finished page, and you get a WORD-like toolbar over the text that you can use to apply formatting, insert images, etc.
If you are NOT in rich-text mode (the link says "enable rich-text"), then the box where you enter content shows you the actual raw HTML code, and you can edit it the old-fashioned way if you need to.
You also can click on the button for "Input Format" and choose how much automation you want on the content you enter. The editor will strip out content you put in that does not match the format. That is, if you select "Filtered HTML" and you type in anything beyond simple items like bold and italic, it will throw out that code. So if you discover that you're not getting what you expected after entering some HTML code, check your input format setting to see if that's the problem. PHP Code may not show for you, as faulty PHP coding can break your site.
This WYSIWIG editor likes to "eat" certain kinds of code. This includes forms, Paypal donation forms, image maps, and css.
If you frequently need to enter raw html code, you can set your personal settings so that your WYSIWYG editor is turned off by default. (Under My Acount). This stops you from accidentally breaking code on your site. You can still easily turn on the editor by clicking the "enable rich-text" link under the Body text area.
3. The WYSYWIG Editor Bar
Drupal gives you an easy-to-use tool bar to add bold, underline, links, images, etc. It shows up on all content creation/edit pages, as well as block edit/creation pages.
Most of the tools are obvious. The "chain link" is used to create a link on selected text or graphic. The broken chain removes the link. The little tree is used to insert an image. One other extremely important tool is the "Paste From Word" tool, a little clipboard with a flying W on it.
Microsoft WORD creates text that introduces numerous problems in an HTML page. It tends to retain a lot of formatting commands from WORD that do not translate well or at all to the web. It also retains what are called "high-order characters" - characters outside the normal character set that the web generally work with. Examples of this are n-dashes, curly quotes, curly apostrophes, ellipses. If copy text that contains these kinds of characters and just paste it into the content box, the page is likely to be displayed with question marks or black diamonds or fractions in it, at least for some users. These are the high-order characters being mis-rendered.
It will also copy in all settings from Word, including font type and size, margins from your page, etc. This will cause your text to differ from the standards set for the site regarding these settings.
You can prevent this by simply clicking on the Paste from Word tool, paste the content into the resulting window, and the click Insert to place it into your page. The Drupal editor will clean out all the problem on the way. It's wonderful!
4. Uploads are stored in the files directory
Each site has a files directory. The url into the files directory is typically in one of two places:
http://www.yourdomain.com/files
or
http://www.yourdomains.com/sites/default/files
You can set where your files will be stored in your administer menu (Site Configuration >> File System).
If you upload a document or graphic as an "attachment" to a page, that's where it will go. If you upload a graphic using the image gallery, it does into files/images. You need to know this to reference the document or graphic properly in other places. After you've uploaded something as an attachment to a page, it shows you the url for the attachment right below the attachment box.
I find the easiest way to keep track of files and images is to always upload them through the WYSIWYG bar. I use TinyMCE and IMCE together to enable me to do this. Then I am easily able to upload and link to files and images.
To make this work to the best of its ability, make your settings for IMCE use the main images directory as its default directory for all roles. And enable subdirectories. Then you can move within the various directories within the files directory.
What are nodes?
You'll notice that throughout your Drupal installation, and these tips, that the word "node" is used a lot.
With Content Management Systems (CMS) like Drupal, nodes are the actual content within the site. They can be pages, events, forum postings, and more.
Drupal and its modules come with several node types - web page, book page, event, forum topic, and blog included.
Advanced users can also create their own node types.
A "teaser" is a shorter version of the full node. When a block for a teaser is available on the node creation page, it allows the user to have full control over the content of the teaser. This is often a synopsis of the page or the first few lines/paragraphs copied from the body.
Teasers are not available by default. You either need a module that creates them, or one needs to be added via the Content Creation Kit (cck). This is also an advanced task, as it requires setting up and customizing several modules.
How do I get started
These help pages are designed to help you convert the basic installed site into a site tailored for you. The instructions here are very basic. Drupal is capable of much much more, and as you get familiar with the system and see what others have done, you may want to explore new features on your web site.
Please review the topics in this getting started guide first.
Start with the items:
If you have questions, please post them in the forums here, and if you have gained some experience, please watch the forums here to help out those following you.
More help:
- You can get help from Forward Support. They work on Drupal professionally.
- The Drupal Cookbook at the official Drupal site
- Try googling "Getting Started with Drupal" for several informative sites
- There are several books at various levels of technicality. See Amazon.com
Logging in to your site
Go to your web site and look for the log-in block/link in the left-hand side block. It should look like this:

If your site does not allow people to create user accounts, the log in box may be hidden. In that case, go to www.yourdomainhere.com/user. The /user page functions as the log in page when you aren't logged in and your account page when you are logged into the site.
You can tell when you're logged in because a menu (the navigation menu) should show up that has the create content link, administration menu (if you have access to the admin area), etc. The title of the menu will be your user name.

Your login status is "remembered" on your computer, so when you return to the site, you may still be logged in. To log out, click on the"log out" entry at the bottom of the navigation menu.
Navigation Menu
All the control you need to create new web pages, upload images, set up forums, is available in the Administrator Menu, which appears in the Navigation Menu when you're logged in. This is the menu that is titled by your username. If the Admin Menu module is installed, youll also find the Admin Menu at the top of your page when you're logged in. It looks like this:
![]()
(click on image for a view of the entire menu)
With Drupal, you don't need to know HTML code and you don't need to know how to ftp content up to your site. It does everything through simple forms you fill out.
The first couple times you use Drupal, navigating it can be a bit difficult. That's especially true if you've never built a web site before or have only done them through html coding (either by hand or using software like Front Page or Dreamweaver) and uploading by FTP.
With Drupal, FTP access is rarely needed. Times you would need FTP access include things like initial set up, module upgrades and changes, and changing the theme. Everything else is done in your browser.
When you create HTML code in a page, you use a simple WORD-like toolbar that lets you apply styles, make lists, add links, create tables, and more. You see the results of your changes on the page, not the code behind it. (Note: the WYSIWYG (What You See Is What You Get) editor does not work correctly with Mac Safari. So if you are on a Mac, you'll want to use Firefox instead.)
(Click for larger image)
Note: Your WYSIWYG bar may look different than the one shown above. There are a variety of options available, which can be set by the site webmaster by editing the TinyMCE settings.
First, you'll need to be logged into your web site in order to do anything. So log on with the information that has been provided to you.
Now you can begin work on your site.
Common Questions
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
How do I navigate my site? Where do I go? What do I do?
Chances are you're going to be using two links from your Navigation Menu more often than anything else: Create Content and Administer.

Create Content
This is where you go if you want to add content to your site. From here you can add pages, books (different from a page in that you can create child pages that automatically link to each other and the parent page), events, etc.
Administer
This is where you control how your site looks and operates, as well as view the logs.
Note: If you see a red box that appears at the top of your page that looks like the following, click on the "status report" link. This will tell you what you need to do. It could be that your modules have an upgrade available, that you haven't run the cron file in a while, etc.
![]()
There are six sections under Administer. They are listed below with the most common actions you'd take under each.
When working with items listed as Advanced, you should take caution. Changing these items can drastically change the way your site works. You may want additional help before changing any of these options. As such, these options may only be available to the sysadmin for your site.
Some of the itema listed below, such as image galleries and content templates, are contributed modules that will only be available if you add them to your Drupal installation.
Content management
This is where you can:
- See a listing of everything on the site- Content
- Change how content behaves, such as whether it automatically
promotesto the front page, are comments allowed, etc. - Content Types - How comments are handled, including dealing with those in moderation - Comments
- Creat forums - Forums
- Create image galleries - Image Galleries
- Pull in a rss feed from elsewhere - News aggregator
Advanced options: These can include Content Templates and the tabs that show up on the Content Types page.
Site building
This is where you can:
- Change what shows up in the sidebars - Blocks
- Change your menus, including the drop-down menu at the top - Menu
- Change aspects of your theme, such as whether the Slogan shows up, whether who submitted an item shows up under the page title, etc. - Themes
- Change the URL alias for pages, or add additional ones to pages - URL aliases
Advanced options: Views, Modules
Site Configuration
Almost all the options on this part would fall under Advanced. The one you'll use the most is Site Information, which is explained here.
User Management
This allows you to:
- Create new users and see which users are already on your site - Users
- Change whether registration is allowed, closed, or if new users have to be approved - User Settings
Advanced options: Access Control, Access Rules, Roles
Logs
Here you can see what errors people are getting, what are the most viewed pages, etc.
These logs are simple logs.
Help
Here you can find some information on how to work with your site.
Changing site information
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
There are several bits of information that can be changed on the Site Information page under administer (/admin/settings/site-information).
Included in that are:
- Site Name (that's what shows at the top left-hand corner of your browser)
- Main e-mail address (any e-mails that go out from the site, such as log-in information, will show this address)
- Slogan
- Mission
- Footer
- Default front page
The main pieces on this page you're going to use are the Site Name, E-mail address, Footer, and Default front page.
Site Name
This is what shows up in the left hand corner of your web browser. It is the text to the right of the |. The text to the left of the | is the name of the page you're on.
Page Title | Site Name
So if you're on the Site Information page at the Drupal 101 site, the text in the left-hand corner will say"
Site Information | Drupal 101
You can control what this says by changing the Site Name and the title of each page, event, etc.

E-mail address
Whenever an e-mail goes out from the site, such as that with log-in information for a site user, the e-mail address attached to that message can be set on this page.
Be sure it's an e-mail address that actually exists, because you may occasionally get responses or e-mails to that address.
Slogan & Mission
Slogan and Mission are rarely used in Drupal sites, and many themes do not use them. That means even if you input information (and turn them on via the Theme configuration page - /admin/build/themes), they may not show up. How they look and where they appear are controlled entirely by the site's theme.
The Slogan can also show up on your front page in the upper left-hand corner of your web browser.
Footer
More information on the footer, including how to use it, can be found here.
Default front page
More information on the front page options can be found here.
Changing your banner
Want to change the banner on your county's site?
- Log in.
- Go to the admin menu, then click on Themes.
- To the right of your theme's name, click on Configure.

(Click for larger version) - On that page you can upload a banner (logo) as well as a shortcut icon (also known as favicon).
- Submit your changes.
- Refresh your browser to show the changes. You may need to clear your browser's cache.
Note: When you upload the banner, it will change the filename to themename_logo.FILETYPE. This will be stored in your site's files folder. File type could be .jpg, .gif, etc.
The shortcut icon is that little graphic that shows on tabs in Firefox, IE, etc.
![]()
How do I create a banner?
To create a banner for your web site, you are going to need access to a graphic design program, such as Photoshop, Photoshop Elements, Paint Shop Pro, etc.
In that program, create an image to fit in the banner space.
Once you've created it and saved it as a jpg, png or gif.
Then you can follow the steps listed above to upload your banner.
If you've never created graphics like this before, you may want to find a volunteer or designer who can do it for you.
Changing the front page
A question that comes up a lot is how to change your front page. People are looking for something called index or index.htm, since that is how they've controlled the front page in their sites previously.
Drupal does not work that way. There is not an "index" page, and no pages have .htm or .html after them. They don't have a .anything at all. Page names are things like:
/home
/events
/2007/05/28/act_blue_contributions_now_available
The one thing you should know is that you shouldn't put any spaces in web site names (otherwise known as URL aliases or a URL path). Instead, use the underscore so that all web browsers and e-mail programs handle the links properly.
Ok, so now what do I do?
So now that you know there isn't an index page, how do you change your front page? You actually have two options:
- A front page that only houses one node.
- A front page that houses "teasers" to a variety of different nodes.
I'll now go over the differences, an example of each, and how to do it.
A front page that only houses one node
You would use this if you want to have a traditional front page. This may be using tables, if you'd like, to create a front page. This means your front page probably doesn't change that often -- it's more likely to be very little lengthy text (maybe a welcome) with links off to other content.
An example would be our web site, http://www.forwardsupport.com
The center portion of the front page is a node that uses tables. You'll notice that when I am logged in, I get tabs above the main portion of the site (view, edit, outline, etc.). To change the content on the front page, I just click the "Edit" tab.
The front page of the DPO's web site also used this type of front page before going to a more advanced option (block regions).
To create this kind of front page, first create your page. Be sure to set the URL path to something obvious like "home" (or even "index," if you'd like). I use "home" because it works well with search engines.
Then go to the "Site Information" page, which is located under your administer menu.
Scroll down to the bottom of that page. There you'll find a setting for the default front page. Change "node" to whatever you used as the URL path for your page:

Hit "Save Configuration."
This will now change your front page.
A front page that houses "teasers" to a variety of different nodes
Your second option is a page that changes whenever you "promote" an item to the front page.
An example of this type of site is Blog for Oregon.
The address to this page is /node.
You'll notice this page has two nodes visible on the front page (there are 10 in total). These nodes show up on the front page because they have been "promoted" to the front page.
Obviously more than 10 nodes have been promoted to the front page in the year+ that the site has been online. You can get to older items via links at the bottom of the front page:
![]()
There's also an icon (the orange one on the left) that gives site visitors access to the RSS feed for your site.
Any time you add an event, blog entry, page, etc., you can have it be "promoted" to the front page. If you don't have teasers set up on your site, it will automatically pull the first 600 characters (you can change this on your administer menu: /admin/content/node-settings).
You can also control what is pulled as the "teaser" by using a comment that tells it where to break. That comment is: <!--break-->
A comment is a piece of text that does not show up on the page (but can be seen in the html). Typical uses are for documentation.
If you insert that text where you want the teaser to end, it will use that instead of the first 600 characters.
Note: You must add that comment when the rich-text editor is off. This means clicking on "disable rich-text" under the text area.Otherwise the editor just sees the comment as text.

Items will be added to your front page in date order, newest first. Any item that has been set as "sticky" will be placed at the top of the page, regardless of age.
You'll find the "promote to front page" and "set as sticky" options at the bottom of your page creation/edit screen under "Publishing options."
What is this other stuff that is showing up on my front page?
If you have other text that is showing up in the "main" section on your front page, check your Site Information page. If you've set a Slogan or Mission, these can show up on the front page as well. You can either delete the text, or on the Configuration tab on the Theme page (/admin/build/themes), you can turn them off.
The footer on that page controls the text that shows up at the bottom of the page.
Changing the footer
To change the footer, go to the Site Information page from the administer menu (/admin/settings/site-information).
There you can change what text is put in the footer.

You will need to use paragraph breaks and line breaks in order to put text on separate lines.
If you want text directly on the next line, use <br /> at the end of the previous line.
Example:
<p>Line one's text here. <br />
Line two's text here. </p>Looks like this:
Line one's text here.
Line two's text here.
If you want text to skip a line, which is in effect creating a new paragraph, use the paragraph coding. If has an opening piece of code and an ending piece of code. This is different than the line break, which only has one piece of code.
Example:
<p>Paragraph one here.</p>
<p>Paragraph two here.</p>
Looks like this:
Paragraph one here.
Paragraph two here.
Failure to use the line or paragaph breaks will cause your footer text to run together on one line (or multiple lines if there is too much text to fit on one line).
Understanding Your Drupal page
Pages in Drupal are typically set up in the common three column with header layout:
The way you edit the content in these regions varies according to what region you are working with.
The header and two sidebars are edited on the blocks admin page. You can add as many blocks to these areas as you'd like. The order is easily changed, as you can drag the blocks into the correct order and then save the page. Read more about the sidebars here.
The menu that I have in the above example is the "primary links" menu. You'll find that on the menu admin page. There you can edit which links show in the menu. You then add the menu's to the header region (or other region) on the block admin page. Read more about menus here.
The banner graphic (that says "Drupal base site") is edited as part of the theme. This is a graphic that was created in a graphics editor and then added to the site. Where it goes and how much room is allocated to it varies from theme to theme. You change this on the theme's configuration page. You can read more about changing your banner here.
The main content area is where the content of your page goes. So when you create a "node", the body of the node goes there. Depending on the settings for your content type, settings for your theme and its stylesheet, you may also see the title, date of its post, author, etc.
Some themes also include regions for before content and after content. These would show up in the middle of the example above, before or after that welcome text. You add items to that area via the block admin page.
Adding content
Add content page
When you click on the link to add a piece of content to your site, you will receive a page that asks for Title, Body, and other information.
Depending on your site, there may be additional information that can be entered, such as a Teaser or other custom fields.
A rich-text, or WYSIWYG, editor is available on multi-line fields such as Teaser and Body. This allows you to easily add bold, italics, links, and more.
Once you enter the information into the fields and hit Submit, your content will be added to the site.
Editing a page
Editing a page is very similar to how pages are added.
First, make sure you're logged in - only those with the appropriate permissions can edit content.
Next, go to the page you want to edit. On this page you should see a series of tabs. The number and type of tabs available varies according to modules installed. But as long as you have the correct permissions, you should at least see two tabs - View and Edit.

(click on image to see larger view)
Once you click on the Edit link, you'll get a page that looks just like the content creation page - and works the exact same way - except your content is already there.
Adding images and files
Adding an image or file to your site is easy with the WYSIWYG editor. Both work almost exactly the same, as it is controlled by the same module.
Turn on your editor (if necessary)
Some sites have the rich text editor disabled by default. If so, you will need to turn it on. Click on "rich text editor" under the text area you're working with (highlighted below in yellow). The exact wording may vary depending on which WYSIWYG editor is turned on for your site.
TinyMCE
The following instructions are for the TinyMCE editor. Buttons may vary depending on how yours is configured.
Adding an image
First, click on the icon that looks like a little tree.

This will pop up a window (see below). Click on the icon that looks like a file directory.
This will pop up another window where you can upload files.
You can browse and upload additional files, or you can select a file that has already been uploaded.
If you'd like to organize your files into folders, you can create the folders via FTP and then use the drop down box under the file listing to select which folder you want to work with.
You can select the image you want either by clicking on add to the right of its name or clicking on the image's name and then clicking on the image when it pops up in that blank area in the box above.
You'll then be taken back to the first pop up window.
You have to input an image description. It's good to input a good, short description since Google and other search engines do pay attention to those.
If you want to align the image to the left/right or anything like that, click on the Appearance tab.
Once you're finished, hit Insert and the image will be added to your page.
Adding a file
Adding a file works almost exactly like adding an image, except you'll need to highlight the text to be linked first, and then click on the button that looks like a link in a chain.

The rest works pretty much the same way - a window will pop up. Click on the directory button.
Browse and upload your file.
Click add to the right of the file's name to add it to your page.
You'll be taken back to the first pop up window. Here you can either hit Insert to finishing adding the link, or use advanced options like forcing the link to open in a new window (helpful if you're linking to a page outside of your own site).
CKEditor
The following instructions are for the CKEditor editor. Buttons may vary depending on how yours is configured.
CKEditor works very much like TinyMCE above, its buttons and pop-up are just a little different.
Highlight the text you want linked to the file. Then click on the button that looks like a globe with some chain in front of it:
When you click on this, a pop-up window will appear. Here you can either choose to upload a new file, link to a file already available, or link to a URL by pasting it into a text box:
Under the "target" tab you can also choose to have links open up in a way other than in the current browser window. For instance, if you want something to open in a new browser window (or tab), you'd choose New Window from the list of options on that tab.
By clicking on "Browser Server", you will be taken to another pop-up window that shows all files in your files directory as well as the ability to add new ones.
The pop-up you receive will look something like this:
If the file you need is already there, double clicking on its name will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
To add a new file, click on "Upload" in the top left corner of the pop-up. This will bring up an area to upload new files:

When you choose browse, you'll be taken to a file selection window where you can choose the file to upload.
Once it is uploaded, you'll go back to the file listing.
Double clicking on the file's name in the listing will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
This file will now be linked to the text (or image) you selected at the beginning of this excercise.
Changing the side columns
The columns on either side of the main body of the site are called sidebars. There is a left sidebar and a right sidebar.
All of the information in the two sidebars are "blocks." You can access the blocks under the administer menu (/admin/build/block).
You can control where the blocks will show. Most often you're going to use the left or right sidebars.
You can also control in what order the blocks show up in based on their weight -- smaller items float to the top.
You can use the blocks already created for you (such as search, log-in, etc.), or you can create ones of your own.
Choosing when/where the blocks show up
You can also control when/where the blocks will show up. This is handy for when you want an item to show up only on specific pages, such as a table of contents for your monthly newsletter.
Click configure next to the block you want to edit, Scroll down. Towards the bottom are "Page specific visibility settings" where you can choose when and where the block shows up.
Drupal 5 screenshot Drupal 6 screenshot

Save the block.
Menus
The menu admin page can be found under the "Site Building" admin area.
When you go to the page for configuring your menus, you will see a listing of the menus available plus tabs for creating new menus and the settings for the menu.

Sites typically come standard with these menus: Navigation, Primary links, and Secondary links.
Navigation is the menu that shows in the sidebar and is titled by your username. Read about the Nav menu here.
Primary links is the menu most often used in the banner area.
Secondary links can either be a completely different menu or you can assign to it the same items as the Primary links menu. This allows you to show child items of the Primary links. You can read more about this on Drupal.org (opens in a new window).
You can edit and add to your menu system from here:

As you can see, you can easily disable or rearrange items for any menu.
Links and Link Anchors
Adding a link
Adding a link to your page is simple.
Highlight the text to be linked. You have to do this, otherwise the link button will not be accessible.
Inside the WYSIWYG editor, click on the button that looks like a chain link.

This will pop up a new window.
Click on the button that looks like a small directory.

This will bring up a file browser will all the files saved in your files directory. You can choose to link one already there or upload a new one.
Click on the file name you want to link. It will pop up in the box in the lower right corner. If it is a graphic, you will see the graphic. Otherwise, you will see the file name. Click on it.

You will then be taken back to the first pop up window. Hit Insert to add the link.
If you want to have the link open in a new window (such as for an external link), choose the "Target" on the above step before hitting Insert.
What is a link anchor?
An anchor allows you to link to content within the same page. This is regularly used on items such as newsletters, which have a Table of Contents at the top of the page that then link to items further down the page.
It can also be used to link to that portion of the page from another page on the web site. However, doing so is a bit more difficult since you won't have access to a drop down listing of anchors.
Creating an anchor within your page
Click next to the area you want to link to. This could be at the beginning of the title for that page. You do not need to highlight anything.
Click on the anchor in the WYSIWYG editor. This brings a pop-up window.

Name your anchor. Keep it short, without any spaces.
Hit insert.
This adds the anchor to that spot on your page.
Go to where you want to link from, such as your Table of Contents. Highlight the text you want to link, and then hit the chain icon in your WYSIWYG editor.

Put in the page name that you're currently on as the Link URL. This is very important, otherwise the anchor will not work. If you don't know the URL for the page you're working on, "Submit" the page and then edit it. This will allow you to see the node/# address to the page. If you've set a URL path for the page (such as "home," "about_us," etc.), that is the Link URL for that page.
On the Anchors drop down, choose which anchor you want to use. It will only show you anchors on the current page.
Hit insert.
Now you have linked that text to the section further down the page.
Linking from one page to an anchor on the other page
Doing this is more difficult than linking within the page, as you will not have the drop down listing of anchors to choose from.
Set up your anchors on the page as shown in the above example. I recommend writing down the names of all your anchors so you'll remember their exact name. You'll need this for when you create the links on your other page. Also write down the URL for the page these links are on (such as http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started or http://www.forwardsupport.com/node/40).
Once your anchors are in place, submit the page. Then go to the page where you want to create the links. Hit edit.
Go to where you need to put the link. Highlight the text and click the link (chain link) icon.
For the Link URL, type in the address to the page you're linking to (tech_guides/drupal_101/how_do_i_get_started, node/40, etc.) and then a # sign and then the anchor name.
Example:
http://www.forwardsupport.com/node/40#anchorname
Hit Insert.
This will link the text to an anchor on another page.
How to use the blog
Many people want to blog on their site. This is easy to do since a blog comes standard within Drupal.
The blog can be a single or multi use blog. Anyone with the appropriate permissions can post a blog.
The blog is located at /blog on your site. This page shows every blog posting that is on your site, 10 per page.
Each user also has their own blog. If pathauto has been turned on for your site, each user's blog is located at /blogs/username
The blog is pretty simple. If you want it to have advanced features like a month-by-month archive, links to places like Reddit and Facebook, etc., additional modules will need to be installed and customizations made.
Adding a blog is as simple as clicking on the "create content" link in the Navigation Menu and click on "Blog entry."
Add you content and submit the page.
You've now added an item to your blog.
What is a book?
A book is a piece of content that can have child pages added to it.
Automatic links are added to the pages, giving forward/next and up links that easily move you through the book. All child pages are automatically linked to the parent page.
This Drupal guide is set up using a book. You can see the automatic links that are added on the front page (shows all the sections of the guide) and the back/next links below on every child page.
How to use contact forms
Many people have started using contact forms instead of placing email addresses on a web site. This allows you to help limit the amount of spam you get, as automated scripts scan through the net looking for email addresses to spam. These forms do not show your email address and can have a Captcha added to them to further prevent spam (the captcha may have people put in the characters they see, type in the fourth word out of a row of words, etc. depending on your setting).
Here's how to add that form to your site.
Go to the modules listing and turn on the contact module and then submit the page.

Go to your administration menu and under "Site building" select "Contact form."
If this does not show up on your menu, you may need to check the user permissions (» Administer, » User Management, » Permissions). Only the "super user" (the person who uses the user/1 login) automatically gets the permissions for new modules that are turned on - all other users will need their access turned on before they can administer or use the module. You should always check that page whenever you turn on a new module.

On this page you can "add category", which creates a new contact form. You can also click on "settings" to change the settings for this form. This includes the ability to add text at the top of the default contact form. This is often used so that on the default form you can have information like mailing address, phone, etc. and then the default contact form below.
You can see an example of a contact form with text added at the top here on our Contacts page.
Click on "Add category" to create a new contact form.
On this page you will select who the recipient(s) for this form are, what the autoreply will be (I usually make sure it is obvious in the text that this is an autoreply so that people know), etc.
If you are only setting up one contact form, here is how I usually fill it out:
Your contact form will not be available at www.yourdomain.com/contact
If you set up multiple forms, there will be a drop down box on the page where people can select the receipient of the message.
A better way to handle multiple contact forms can be found here.
How to handle multiple contact forms
For some people, just having the drop down on the contact form for people to be able to select the recipent is enough. For me, I like being able to have individual pages where people can be directed in order to send emails. This allows you to link to each person/dept's email page from a staff directory page, bio page, etc.
In order to do this, you will need to turn on the Contact Forms module. You will then need to ensure you have the proper permissions to be able to work with this module (» Administer, » User Management, » Permissions).
Create all your "categories" as explained on this page.
Now you just direct people to the appropriate page by using the path www.yourdomain.com/contact/{category}
Note: spaces in your "category" name will be replaced with underscores and all capitals become lowercase letters.
So, if you were setting up a contact form for me (Jenni Simonis), you would name the category Jenni Simonis. Then the address to get to my form would be www.yourdomain.com/contact/jenni_simonis. An example of a live contact page using this system can be found here. You can see that we link to all our contact forms here on our "About Us" page.
Drupal 101: Working with your web site (Drupal 7)
Drupal is a sophisticated software system for running web sites that is widely used and has won several awards for best Content Management System (CMS). With Drupal, you can maintain and update web sites without any html or coding knowledge (although it's extremely helpful and almost necessary for the installation and customization of your theme). With a CMS like Drupal, you can keep your content fully updated yourself while only needing to rely on a professional for the maintenance of the software, changes to the look of your site (theme), or to add new features. This can save your organization or business thousands of dollars each year.
However, using Drupal can take some getting used to. We've created this site to help show you how to maintain your site.
Drupal provides these advantages to users:
- Pages can be updated and formatted using a simple toolbar, with no knowledge of HTML code
- Content from MS Word pages can be pasted in with automatic translation of word formatting into web formatting
- Site search is automated
- There is a built-in calendar system (using the event or calendar modules)
- Both News and the Calendar can be published as RSS feeds, if desired
- A photo image manager automatically adjusts photo sizes on uploads, and manages a library of uploaded images
- New users can be created and given limited power over the site.
- There is a built-in blogging system
- There is a built-in discussion forum system
- There are new features being added all the time.
What is Drupal?
Drupal is a Content Management System (CMS) that allows you to make changes and additions to your web site via your browser.
No html knowledge is necessary, as included with this software is a WYSIWYG (What You See Is What You Get) html editor, which works much like Word or other word processing software.
Want additional functionality?
Want to be able to do more with your site? Functionality is added to a Drupal system through the installation of "modules". There are dozens of add-ons for Drupal, and only a few come with a basic install of Drupal.
You can look at the entire listing of additional modules here and additional themes here; however, you will only be able to sort by which version of Drupal they work with if you register on their site.
Looking for more topics?
Looking for a topic that isn't here? Email Jenni with the details on the topic you are looking for and maybe it will become part of this guide.
Much of what is in this guide is in response to questions we regularly get from clients and friends. As such, this guide is a work in progress and will have updates as needed.
Important Information
Some items you should take note of before you start working on your site...
1. Content is stored in "Nodes", not HTML pages.
Drupal works by keeping all the content you specify in a database, where it is indexed and categorized. Web pages are created by retrieving sets of data, called "Nodes" and displaying them in some defined format. It is fairly easy in Drupal to completely change how information is displayed without having to regenerate the basic content. Because it works by displaying Nodes in Formats, there are no ".html" pages like there are in a traditional static web site. Instead you simply call up a node. Nodes can have names as well that are aliases for the node. So calling up this url displays the Getting Started page:
http://www.forwardsupport.com/node/40
and so does this one:
http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started
Drupal makes it easy to have pages that display the content of a single node, like an ordinary web page, or that display specific data, like Title and Teaser, from all the nodes of a particular type.
2. You have some choices about how you create the HTML code on your pages.
Whenever you have an area to enter some text, Drupal displays some input choices just below it:

The first choices is "disable rich-text" (or "enable rich-text"). This turns automatic HTML generation on and off. If you are in rich-text mode (the link says "disable rich-text") then you content is displayed just like it will look on the finished page, and you get a WORD-like toolbar over the text that you can use to apply formatting, insert images, etc. Depending on the rich-text editor installed on your site, the exact wording may vary slightly, but it should be in the same place as mentioned here.
If you are NOT in rich-text mode (the link says "enable rich-text"), then the box where you enter content shows you the actual raw HTML code, and you can edit it the old-fashioned way if you need to.
You also can click on the button for "Input Format" and choose how much automation you want on the content you enter. The editor will strip out content you put in that does not match the format. That is, if you select "Filtered HTML" and you type in anything beyond simple items like bold and italic, it will throw out that code. So if you discover that you're not getting what you expected after entering some HTML code, check your input format setting to see if that's the problem. PHP Code may not show for you, as faulty PHP coding can break your site.
The options shown in this listing may vary depending on the settings on your site as well as the permissions given to your user account.
If you frequently need to enter raw html code, you can set your personal settings so that your WYSIWYG editor is turned off by default (Under My Acount). This stops you from accidentally breaking code on your site. You can still easily turn on the editor by clicking the "enable rich-text" link under the Body text area. Not all WYSIWYG editors have this option, though.
This WYSIWIG editor likes to "eat" certain kinds of code. This includes forms, Paypal donation forms, image maps, and css. The editors have gotten better about not destroying this special code; however, to be on the safe side I do not use a rich-text editor when working with those kinds of items. Some rich-text editors come on automatically and do not have an option for turning off by default. If that is the case, you may want to request a special "input format" that does not use the rich-text editor that would be used for these kinds of pages.
3. The WYSYWIG Editor Bar
Drupal gives you an easy-to-use tool bar to add bold, underline, links, images, etc. It shows up on all content creation/edit pages, as well as block edit/creation pages. The toolbar will look similar to the image below, but will vary depending on which WYSIWYG editor is installed and what options within that editor are available to you.
Most of the tools are obvious. The "chain link" is used to create a link on selected text or graphic. The broken chain removes the link. The little tree is used to insert an image. One other extremely important tool is the "Paste From Word" tool, a little clipboard with a flying W on it.
Microsoft Word creates text that introduces numerous problems in an HTML page. It tends to retain a lot of formatting commands from Word that do not translate well or at all to the web. It also retains what are called "high-order characters" - characters outside the normal character set that the web generally work with. Examples of this are n-dashes, curly quotes, curly apostrophes, ellipses. If copy text that contains these kinds of characters and just paste it into the content box, the page is likely to be displayed with question marks or black diamonds or fractions in it, at least for some users. These are the high-order characters being mis-rendered.
It will also copy in all settings from Word, including font type and size, margins from your page, etc. This will cause your text to differ from the standards set for the site regarding these settings.
You can prevent this by simply clicking on the Paste from Word tool, paste the content into the resulting window, and the click Insert to place it into your page. The Drupal editor will clean out all the problem on the way.
4. Uploads are stored in the files directory
Each site has a files directory. The url into the files directory is typically in one of two places:
http://www.yourdomain.com/files
or
http://www.yourdomains.com/sites/default/files
You can set where your files will be stored in your administer menu (Site Configuration >> File System).
If you upload a document or graphic as an "attachment" to a page, that's where it will go. If you upload a graphic using the image gallery, it does into files/images. You need to know this to reference the document or graphic properly in other places. After you've uploaded something as an attachment to a page, it shows you the url for the attachment right below the attachment box.
I find the easiest way to keep track of files and images is to always upload them through the WYSIWYG bar. I use TinyMCE and IMCE together to enable me to do this. Then I am easily able to upload and link to files and images.
To make this work to the best of its ability, make your settings for IMCE use the main images directory as its default directory for all roles. And enable subdirectories. Then you can move within the various directories within the files directory.
What are nodes?
You'll notice that throughout your Drupal installation, and these tips, that the word "node" is used a lot.
With Content Management Systems (CMS) like Drupal, nodes are the actual content within the site. They can be pages, events, forum postings, and more.
Drupal and its modules come with several node types - web page, book page, event, forum topic, and blog included.
Advanced users can also create their own node types.
A "teaser" is a shorter version of the full node. These are often used for things like the main blog listing, lists of recently posted content, and more.
A teaser can be two different things - it could just be the first so many lines of your post, or it could be a custom synopsis of the post.
A teaser that is just a shortened version of the post is easy to do and included with Drupal. In your WYSIWYG editor, look for something that looks like this (looks like two partial rectangles with a dashed line in the middle):
If you hover over the image, it may have a hint that says something about a "page break". Put your cursor at the end of the text you want to be in the teaser. Then click this button. It will automatically set your teaser to be everything prior to that point.
A customized teaser - such as a synopsis of the post - takes additional setup by someone familiar with Drupal as this feature does not come standard. Once it is set up, you will have another text box on the page that is just for the teaser text.
How do I get started?
These help pages are designed to help you convert the basic installed site into a site tailored for you. The instructions here are very basic. Drupal is capable of much much more, and as you get familiar with the system and see what others have done, you may want to explore new features on your web site.
Please review the topics in this getting started guide first.
Start with the items:
If you have questions, please post them in the forums here, and if you have gained some experience, please watch the forums here to help out those following you.
More help:
- You can get help from Forward Support. They work on Drupal professionally.
- The Drupal Cookbook at the official Drupal site
- Try googling "Getting Started with Drupal" for several informative sites
- There are several books at various levels of technicality. See Amazon.com or Packt Publishing.
With Drupal, you don't need to know HTML code and you don't need to know how to ftp content up to your site. It does everything through simple forms you fill out.
The first couple times you use Drupal, navigating it can be a bit difficult. That's especially true if you've never built a web site before or have only done them through html coding (either by hand or using software like Front Page or Dreamweaver) and uploading by FTP.
With Drupal, FTP access is rarely needed. Times you would need FTP access include things like initial set up, module upgrades and changes, and changing the theme. Everything else is done in your browser.
When you create HTML code in a page, you use a simple WORD-like toolbar that lets you apply styles, make lists, add links, create tables, and more. You see the results of your changes on the page, not the code behind it. (Note: the WYSIWYG (What You See Is What You Get) editor does not always work correctly with Mac Safari. So if you are on a Mac, you'll want to use Firefox instead.)
(Click for larger image)
Note: Your WYSIWYG bar may look different than the one shown above. There are a variety of options available.
First, you'll need to be logged into your web site in order to do anything. So log on with the information that has been provided to you.
Now you can begin work on your site.
Logging in to your site
Go to your web site and look for the log-in block/link in the left-hand side block. Depending on the theme of your site and how it is customized, it may look different or be located elsewhere (such as in the top right corner). It should look similar to this:

If your site does not allow people to create user accounts, the log in box may be hidden. In that case, go to www.yourdomainhere.com/user. The /user page functions as the log in page when you aren't logged in and your account page when you are logged into the site.
You can tell when you're logged in because a menu (the navigation menu) should show up that has the create content link, administration menu (if you have access to the admin area), etc. The title of the menu will be your user name.

Your login status is "remembered" on your computer, so when you return to the site, you may still be logged in. To log out, click on the"log out" entry at the bottom of the navigation menu.
Admin, User, and Navigation Menus
If you've used Drupal before, you probably have used the Navigation menu a lot. The Navigation Menu is the one that typically shows up in a sidebar and is titled with your user name when you're logged in. In previous versions this menu included links to your account, create content, admin menu, and logout. All of this changes in Drupal 7.

Old-style navigation menu
In Drupal 7, the administration items have been moved into their own menu, which typically is customized to reside at the top of your screen. The user-related items have been moved into the "User menu". The navigation menu remains, but now holds a lot fewer items. On the typical site it may only include the create content link. On the example below, the site also has the location module turned on, so links related to location also show up in the menu.
Drupal 7 Navigation and User Menus
All the control you need to change site options, upload images, set up forums, is available in the Administrator Menu, which shows across the top of the site when you're logged in (if you have the proper permissions). Depending on what modules are installed, the top menu may look different.
Administration Menu
The Administration Module is a third-party add-on module for Drupal. If the Administration Menu module is installed, you'll see a series of drop down menus at the top of the page that looks similar to this:
When you hover over the items in the menu, you'll get a drop down that shows the other items under each item:

To me, one of the best parts of having the Administration Menu installed is the drop down you get underneath the little house icon:
Here are a number of administrator options I find I use often and it is great to have them quickly available.
Administration Toolbar
If you don't have this module installed, you will likely see the new Drupal 7 toolbar, which looks similar but is lacking in a drop down:
In order to get to the submenus below each of these, you will need to click on a menu item, which takes you to a page (or pop-ip overlay if that option is turned on) with more options.
Common Site Administration Questions
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
How do I navigate my site? Where do I go? What do I do?
Chances are you're going to be using two things more than anything else on your site - the admin menu/toolbar at the top of the page and "add content" under your Navigation Menu. Those of you who have used Drupal before probably notice that "create content" has been changed to "add content". This change helps to simplify wording and ensure that those with limited Drupal experience can find where to add content.
Add Content
This is where you go if you want to add content to your site. From here you can add pages, books (different from a page in that you can create child pages that automatically link to each other and the parent page), events, etc. The options available on this page will vary according to the individual settings on your site.
Administer Menu
This is where you control how your site looks and operates, as well as view the logs. This area has been completely redone in Drupal 7. If you've used Drupal before, it can take a while to get used to the new order of menu items. Everything was reorganized so that items are organized by what task they deal with (people, content, structure of your site, etc.) to make locating items easier. However, for those who are used to the old menu, this can be confusing while you learn the new structure.
The typical items across the top will be:
- Home (an icon of a house) - takes you to the home page (has sub-options only if the Administration Menu module is installed)
- Dashboard - view and customize your dashboard
- Content - administer content and comments
- Structure - administer blocks, content types, menus, etc.
- Appearance - select and configure your theme(s)
- People - manage user accounts, roles, and permissions
- Modules - enable or disable modules
- Configuration - administer settings
- Reports - view reports, updates, and errors
- Help - reference for usage, configuration, and modules
- Tasks - admin tasks explained
- Index - admin task by module
If you have the overlay option turned on, clicking on a menu item will not load it on the current page - a pop-up will be overlaid on top of the page you were on. Once you have finished on that page, you can click on the "X" in the top right of the overlay and it will close. Depending on what you were doing, the page you were on may refresh so that it can show any changes you made that affected the page.
Changing site information
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
There are several bits of information that can be changed on the Site Information page: Configuration » System » Site Information
Included in that are:
- Site Name (that's what shows at the top left-hand corner of your browser)
- Main e-mail address (any e-mails that go out from the site, such as log-in information, will show this address)
- Slogan
- Default front page
- Error pages
The main pieces on this page you're going to use are the Site Name, E-mail address, and Default front page.
For those who have used older versions of Drupal, you'll notice that Mission and Footer are no longer on this page. You'll control those via blocks now instead of doing it on the site configuration page.
Site Name
This is what shows up in the left hand corner of your web browser. It is the text to the right of the |. The text to the left of the | is the name of the page you're on.
Page Title | Site Name
So if you're on the Site Information page at the Drupal 101 site, the text in the left-hand corner will say
Site Information | Drupal 101
You can control what this says by changing the Site Name and the title of each page, event, etc.

E-mail address
Whenever an e-mail goes out from the site, such as that with log-in information for a site user, the e-mail address attached to that message can be set on this page.
Be sure it's an e-mail address that actually exists, because you may occasionally get responses or e-mails to that address.
Slogan
Depending on the settings for your theme, this may show up somewhere in the banner area of your site, often times below or very near to the logo and site name.
Default front page
More information on the front page options can be found here.
Changing your logo/banner
Change your logo/banner
Depending on the settings for your theme, the logo may be just a small area for a small graphic, or it could be a large space suitable for a banner.
- Log in.
- Go to Appearance » Settings » Your theme name
If you don't know which theme you are using, go to Appearance » List
On this page you can see which theme is set as the "default" theme. Click "settings" for that theme. - Scroll to the bottom of the page to the area entiled "Logo image settings"
If your theme is still using the default logo, you'll need to uncheck the item about utilizing the default logo so that you can see the options beneath it: - Here you have the option to either link to an image already hosted somewhere - whether it be on your server or elsewhere - or upload a new image.
Either input the full URL for an image already online or select Browse to upload an image: - Once you're done, be certain to click "Save configuration" at the bottom of the page.
- Refresh your browser to show the changes. You may need to clear your browser's cache.
Changing the Shortcut icon
The shortcut icon works just like the logo image. You'll find it on the same settings page as the logo settings.
The shortcut icon is that little graphic that shows on tabs in Firefox, IE, etc.
![]()
How do I create a logo or banner?
To create a banner for your web site, you are going to need access to a graphic design program, such as Photoshop, Photoshop Elements, Paint Shop Pro, etc.
In that program, create an image to fit in the banner or logo space.
Once you've created it and saved it as a jpg, png or gif.
Then you can follow the steps listed above to upload your logo/banner.
If you've never created graphics like this before, you may want to find a volunteer or designer who can do it for you.
Changing the front page
A question that comes up a lot is how to change your front page. People are looking for something called index or index.htm, since that is how they've controlled the front page in their sites previously.
Drupal does not work that way. There is not an "index" page, and no pages have .htm or .html after them. They don't have a .anything at all. Page names are things like:
/node/24
/home
/events
/2007/05/28/act_blue_contributions_now_available
The one thing you should know is that you shouldn't put any spaces in web site names (otherwise known as URL aliases or a URL path). Instead, use the underscore or dashes so that all web browsers and e-mail programs handle the links properly. Personally, I like to use underscores because then the address is easily read by the eye, but it's a matter of personal preference.
Ok, so now what do I do?
So now that you know there isn't an index page, how do you change your front page? You actually have two options:
- A front page that only houses one node.
- A front page that houses "teasers" to a variety of different nodes.
I'll now go over the differences, an example of each, and how to do it.
A front page that only houses one node
You would use this if you want to have a traditional front page. This may be using tables or div elements, if you'd like, to create a front page. This means your front page probably doesn't change that often -- it's more likely to be very little lengthy text (maybe a welcome) with links off to other content. Or you may have a node on the front that only changes sometimes but is surrounded by block regions that include content that changes regularly.
The center portion of the first front page is a node that uses tables. You'll notice that when I am logged in, I get tabs above the main portion of the site (view, edit, outline, etc.). To change the content on the front page, I just click the "Edit" tab. None of these tabs are viewable to those who aren't logged in or who don't have permission to do those actions.
The center part of the second front page is a single node, but there are also blocks set in the regions above the node. This allows the front page to change more often while still leaving the main content fairly consistent.
To create this kind of front page, first create your node. I use the "basic page" content type. Be sure to set the URL path to something obvious like "home" (or even "index," if you'd like). I use "home" because it works well with search engines.
Then go to the "Site Information" page, which is located at Configuration » System » Site Information
Scroll down to the middle of that page. There you'll find a setting for the default front page. Change "node" to whatever you used as the URL path for your page:
Hit "Save Configuration."
This will now change your front page.
A front page that houses "teasers" to a variety of different nodes
Your second option is a page that changes whenever you "promote" an item to the front page.
An example of this type of site is Blog for Oregon.
You'll have to look at the screenshots as opposed to going to the real page since the organization closed down some time ago and the site is now run by someone else.
The address to this page is /node.
You'll notice this page has two nodes visible in the screenshot (there are 10 in total). These nodes show up on the front page because they have been "promoted" to the front page. The number of these that show on the front page is controlled at the same place as where you set the information about the default front page (see image above).
Obviously more than 10 nodes have been promoted to the front page in the year+ that the site has been online. You can get to older items via links at the bottom of the front page:
![]()
There's also an icon (the orange one on the left) that gives site visitors access to the RSS feed for your site.
Any time you add an event, blog entry, page, etc., you can have it be "promoted" to the front page. If you don't have teasers set up on your site, it will automatically pull the first 600 characters. Where you change this is different in Drupal 7. Go to: Structure » Content Type » (content type to be changed) » Manage Display » Teaser
What you want are the options for "Body":
Click on the widget to the right, which will open up more options and you can set the length in characters of the teaser for that content type. This allows you to set teaser lengths differently for each content type.
You can also control what is pulled as the "teaser" by using an html comment that tells it where to break. That comment is: <!--break-->
If your WYSIWYG toolbar is available, you can also click on the "page break" icon to create the teaser comment for you.
An html comment is a piece of text that does not show up on the page (but can be seen in the html). Typical uses are for documentation.
If you insert that text where you want the teaser to end, it will use that instead of the first 600 characters.
Note: You must add that comment when the rich-text editor is off. This means clicking on "disable rich-text" under the text area.Otherwise the editor just sees the comment as text.

Items will be added to your front page in date order, newest first. Any item that has been set as "sticky" will be placed at the top of the page, regardless of age.
You'll find the "promote to front page" and "set as sticky" options at the bottom of your page creation/edit screen under "Publishing options."
Changing the footer
For those of you who have used Drupal before, you'll find that footers work entirely different in Drupal 7. They are no longer done via the Site Information page. Instead, it has been moved over to blocks. This brings consistency to Drupal with regard to adding content to various areas of your site.
Go to Structure » Blocks
Click on "Demonstrate regions" after the explanatory text about blocks. This will show you the regions available in your theme. Every theme should have one - or more - footer regions.
When you click on that link, a page will pop up and it will show you all the available regions for your theme and where they are located.
Once you see which region you want to put your footer region in, click the "exit block demonstration" link toawards the top left side of the page:
Now add a new block that contains the information you want shown in the footer. If it is a menu or other item that is already created that you want there, find the correct block and drag it to the correct block region.
When you create a new block, there is an area in the creation form that lets you choose which region your block will go into for your theme. Here you can set it to the appropriate footer region.
Once you save the block (or save the configuration page if you moved a block as opposed to creating a new one), the content will show in the footer region.
Understanding Your Drupal page
Pages in Drupal are often times set up in the common three column with header layout:
Some themes may call them "left sidebar" and "right sidebar", while others may call them "first sidebar" and "second sidebar" or even "first sidebar" and "last sidebar". No matter what language is used, this means the two side areas that stretch down the bulk of the page. They may be one on each side or both on one side.
When you're first working with Drupal, you may want to choose a simple theme that only has a few regions so that you can become accustomed to how regions and blocks work and how they can help you to customize your site.
As themes become more advanced, additional regions may be available within your theme. Some have more than a dozen available, which allows you to really customize your site. And since blocks can be turned on/off according to which page you are on, you can have regions that show on some pages and not on others.
An example of a more complex theme, Acquia Marina:
[main content would continue here]
(click images to see full-sized versions)
In the above example, you can see there are regions for the header, footer, and sidebars, but also a preface, postscript, and more.
The way you edit the content in these regions varies according to what region you are working with. All of the work regarding choosing what goes in which region is done on the blocks admin page at Structure » Blocks. Most of the editing of the content within those regions is also done on this page. Your nodes will automatically be placed in the "Content" region.
The content of menus is done via the menu admin page at Structure » Menus
If your theme utilizes Skinr, you'll also find you have options inside the configuration for the block to change the way each individual block looks, such as adding a border, rounded corners, and more.
Adding content
To add content to your site, you'd click on the link in your Navigation Menu that says "add content." This will bring up an overlay page that gives you all the content types available for creation on your site.
This listing will depend on your site.
Just click on the content type's name and the page will come up for that particular content type.
Depending on the content type you choose, there may be two or more fields to fill out on the page. Typically you will have at least a title and body. But other content types could have several more fields available. For instance, an event would have date and time fields and potentially ones for type of event, location, contact, and URL for more information.
Fill out the information on the page and then scroll down. You may see additional options that you can expand to change things such as the URL for the page (so you could have www.example.com/about_us as the address instead of www.example.com/node/24).
Once you're done with the page, scroll down and hit the "Save" button. Your information is not saved until you do that.
Editing a page
Editing a page is very similar to how pages are added.
First, make sure you're logged in - only those with the appropriate permissions can edit content.
Next, go to the page you want to edit. On this page you should see a series of tabs. The number and type of tabs available varies according to modules installed. But as long as you have the correct permissions, you should at least see two tabs - View and Edit.

(click on image to see larger view)
Once you click on the Edit link, you'll get a page that looks just like the content creation page - and works the exact same way - except your content is already there.

(click image to see larger view)
You can also go to the listing of content and edit items from there as well.
Go to Content on the admin menu.
This will give you a listing of all the content on your site. Click on the edit link to the right and it will take you to the edit page for that piece of content.
Adding images and files
Adding an image or file to your site is easy with the WYSIWYG editor. Both work almost exactly the same, as it is controlled by the same module.
Turn on your editor (if necessary)
Some sites have the rich text editor disabled by default. If so, you will need to turn it on. Click on "rich text editor" under the text area you're working with (highlighted below in yellow). The exact wording may vary depending on which WYSIWYG editor is turned on for your site.
Your web site will likely either have TinyMCE or CKEditor turned on. Both are similar, but the exact process for working with them varies. If you don't know which one your site uses, check with your webmaster. You can also compare pop-ups you get with those shown below. The buttons available to you on each of these toolbars may vary because of the settings for your site. As such, you may have more buttons than shown below or fewer.
TinyMCE
The following instructions are for the TinyMCE editor. Buttons may vary depending on how yours is configured.
Adding an image
First, click on the icon that looks like a little tree.

This will pop up a window (see below). Click on the icon that looks like a file directory.
This will pop up another window where you can upload files.
You can browse and upload additional files, or you can select a file that has already been uploaded.
If you'd like to organize your files into folders, you can create the folders via FTP and then use the drop down box under the file listing to select which folder you want to work with.
You can select the image you want either by clicking on add to the right of its name or clicking on the image's name and then clicking on the image when it pops up in that blank area in the box above.
You'll then be taken back to the first pop up window.
You have to input an image description. It's good to input a good, short description since Google and other search engines do pay attention to those.
If you want to align the image to the left/right or anything like that, click on the Appearance tab.
Once you're finished, hit Insert and the image will be added to your page.
Adding a file
Adding a file works almost exactly like adding an image, except you'll need to highlight the text to be linked first, and then click on the button that looks like a link in a chain.

The rest works pretty much the same way - a window will pop up. Click on the directory button.
Browse and upload your file.
Click add to the right of the file's name to add it to your page.
You'll be taken back to the first pop up window. Here you can either hit Insert to finishing adding the link, or use advanced options like forcing the link to open in a new window (helpful if you're linking to a page outside of your own site).
CKEditor
The following instructions are for the CKEditor editor installed via the WYSIWYG module. Buttons may vary depending on how yours is configured.
CKEditor works very much like TinyMCE above, its buttons and pop-up are just a little different.
Adding an image or photo
Click where you want the image to go. Go to the WYSIWYG toolbar and click on the button that looks like a little house.
This will bring up a pop-up window.
By clicking the "Browse server" button, you'll be connected to the file server which shows all the items you have available in your files directory.
The pop-up you receive will look something like this:
If the image you need is already there, double clicking on its name will select it and take you back to the previous pop-up. You can also click once to see a preview at the bottom of the pop-up box and then click on that preview to select it.
To add a new file, click on "Upload" in the top left corner of the pop-up. This will bring up an area to upload new files:

When you choose browse, you'll be taken to a file selection window where you can choose the file to upload.
Once it is uploaded, you'll go back to the file listing.
Choose your image by either double clicking on its name or single clicking and then clicking on the preview that shows up at the bottom. Then you'll be taken back to the Image properties pop-up.
If you want your image to sit to the left or right with the text wrapping around it, you'll need to set an alignment for the image. This is at the bottom of the Image Properties pop-up. Choosing left will put the image on the left with text wrapping on the right. Choosing right will put the image on the right with text wrapping on the left.
You'll also want to set the HSpace and Vspace so that the text isn't placed right up against your image. Most often people choose a number between 5 and 10. You can see a preview there in the Preview box after each change you make.
Click ok to see your changes.
If you want to make additional changes, click on the image and either click the button on the toolbar again or right click on the image and select Image Properties.
Adding a file
Highlight the text you want linked to the file. Then click on the button that looks like a globe with some chain in front of it:
When you click on this, a pop-up window will appear. Here you can either choose to upload a new file, link to a file already available, or link to a URL by pasting it into a text box:
Under the "target" tab you can also choose to have links open up in a way other than in the current browser window. For instance, if you want something to open in a new browser window (or tab), you'd choose New Window from the list of options on that tab.
By clicking on "Browser Server", you will be taken to another pop-up window that shows all files in your files directory as well as the ability to add new ones.
The pop-up you receive will look something like this:
If the file you need is already there, double clicking on its name will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
To add a new file, click on "Upload" in the top left corner of the pop-up. This will bring up an area to upload new files:

When you choose browse, you'll be taken to a file selection window where you can choose the file to upload.
Once it is uploaded, you'll go back to the file listing.
Double clicking on the file's name in the listing will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
This file will now be linked to the text (or image) you selected at the beginning of this excercise.
Changing the side columns
The columns on either side of the main body of the site are called sidebars. There is typically a right and left sidebar, but more often they are calling them first and second since you may choose to have them both on one side as opposed to one on each side.
All of the information in the two sidebars are "blocks." You can access the blocks under Structure » Blocks
You can control where the blocks will show. Most often you're going to use the left or right sidebars.
You can also control in what order the blocks show up in based on their weight -- smaller items float to the top.
You can use the blocks already created for you (such as search, log-in, etc.), or you can create ones of your own.
Choosing when/where the blocks show up
You can also control when/where the blocks will show up. This is handy for when you want an item to show up only on specific pages, such as a table of contents for your monthly newsletter.
Click "configure" next to the block you want to edit, Scroll down. Towards the bottom is an area called "Visibility Settings" where you can choose when and where the block shows up.
Save the block.
Menus
The menu admin page can be found under Structure » Menus
When you go to the page for configuring your menus, you will see a listing of the menus available plus tabs for creating new menus and the settings for the menu.
(click on image for larger version)
Sites typically come standard with these menus: Main Menu, Management, Navigation, and User Menu.
Navigation is the menu that shows in the sidebar and has "add content" on it. Read about the Nav menu here.
Main Menu is the menu most often used in the banner area. It used to be called primary link.
Management is the admin menu.
User Menu is the menu with user-related itsems, such as the link to edit your account.
You can edit and add to your menu system from here:
As you can see, you can easily disable or rearrange items for any menu.
Working with organic groups
The specifics below are for the setup on one specific site; however, they may help you to generally better understand how your groups work. We can also recreate this same setup on your site.
How to add a new group
Click "Create content" at the top of your screen (the drop down only contains the most used items).
Choose "Coalition" from this page.
Here you will give the group a name, thumbnail, and introductory text (body). This body text is what shows up on the main page of the group.
Wait! Don't submit the page yet. We need to add it to the menu. If you accidentally already scrolled down and submitted the page, click the edit tab on the newly created group.
Scroll down and select the menu tab. Choose to "Provide a menu link". We'll now create a menu for your new group.
Menu link title is what will show in the side menu when in this section of the site.
Parent item for these on your site should be "Join or Start a Coalition" (you'll see all the other groups already under that section). You don't have to bother with weight - it's best done from the menu admin page so you can be certain that it's in the right place. The other options you can leave alone as well.
Go to the bottom and submit the page. The group (coalition) is now created.
On your site there are also sub-pages that show up as tabs at the top of the coalition area. We'll now add those to your new group.
Under "Create group content" you should see a link to add a Coalition Support Page. Click that.
Coalition Support Pages are the ones that show up in the tabs at the top. Input the name of the page, the content for the page, and assign this page to a group. It may select the group for you automatically, but it depends on whether you clicked the link from within the group's page or from the create content page. So it's always best verify you have the right group selected.
Unfortunately the groups don't list in alphabetical order - they're in the order they were created. So you'll have to scroll to find your group. You don't need to change the visibility settings unless you want a private group.
Just like with the coalition page, you will need to add a menu item for this. Follow the same naming protocol as on the other pages (Resources, Take Action, etc.). This is the text that will show in the tab.
Scroll down and submit the page.
Your page is now created, and shows as a tab.
Repeat for all the other pages.
Now it's time to add the "News" tab and reorder everything properly.
Go up to the top menu and choose Structure >> Menus >> Local Advocacy Coalitions
Here you can drag items to be in the proper order. For the coalitions I've done it all so they're in alphabetical order.
After ordering everything, scroll down and submit your changes.
Now let's add the News page. It's the main page of the group, but the tab won't show up until you create it.
Click Add Link at the top.
The title of this will be News
The path will be the link to your new coalition you just created, such as: local_advocacy_coalitions/anaheim
Parent link will be the name of the coalition that this is being added to, such as Anaheim
Leave all the other settings alone and scroll down to submit this.
Now all you need to do is reorder the menu items under that section of the menu to ensure that "News" is listed first.
And that's it. Following these steps will allow you to create a new group, the sub-pages for that group, and add the tabbed links for the group.
Links and Link Anchors
Adding a link
Adding a link to your page is simple.
Highlight the text to be linked. You have to do this, otherwise the link button will not be accessible.
Inside the WYSIWYG editor, click on the button that looks like a chain link.

This will pop up a new window.
Click on the button that looks like a small directory.

This will bring up a file browser will all the files saved in your files directory. You can choose to link one already there or upload a new one.
Click on the file name you want to link. It will pop up in the box in the lower right corner. If it is a graphic, you will see the graphic. Otherwise, you will see the file name. Click on it.

You will then be taken back to the first pop up window. Hit Insert to add the link.
If you want to have the link open in a new window (such as for an external link), choose the "Target" on the above step before hitting Insert.
What is a link anchor?
An anchor allows you to link to content within the same page. This is regularly used on items such as newsletters, which have a Table of Contents at the top of the page that then link to items further down the page.
It can also be used to link to that portion of the page from another page on the web site. However, doing so is a bit more difficult since you won't have access to a drop down listing of anchors.
Creating an anchor within your page
Click next to the area you want to link to. This could be at the beginning of the title for that page. You do not need to highlight anything.
Click on the anchor in the WYSIWYG editor. This brings a pop-up window.

Name your anchor. Keep it short, without any spaces.
Hit insert.
This adds the anchor to that spot on your page.
Go to where you want to link from, such as your Table of Contents. Highlight the text you want to link, and then hit the chain icon in your WYSIWYG editor.

Put in the page name that you're currently on as the Link URL. This is very important, otherwise the anchor will not work. If you don't know the URL for the page you're working on, "Submit" the page and then edit it. This will allow you to see the node/# address to the page. If you've set a URL path for the page (such as "home," "about_us," etc.), that is the Link URL for that page.
On the Anchors drop down, choose which anchor you want to use. It will only show you anchors on the current page.
Hit insert.
Now you have linked that text to the section further down the page.
Linking from one page to an anchor on the other page
Doing this is more difficult than linking within the page, as you will not have the drop down listing of anchors to choose from.
Set up your anchors on the page as shown in the above example. I recommend writing down the names of all your anchors so you'll remember their exact name. You'll need this for when you create the links on your other page. Also write down the URL for the page these links are on (such as http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started or http://www.forwardsupport.com/node/40).
Once your anchors are in place, submit the page. Then go to the page where you want to create the links. Hit edit.
Go to where you need to put the link. Highlight the text and click the link (chain link) icon.
For the Link URL, type in the address to the page you're linking to (tech_guides/drupal_101/how_do_i_get_started, node/40, etc.) and then a # sign and then the anchor name.
Example:
http://www.forwardsupport.com/node/40#anchorname
Hit Insert.
This will link the text to an anchor on another page.
How to use the blog
Many people want to blog on their site. This is easy to do since a blog comes standard within Drupal.
The blog can be a single or multi use blog. Anyone with the appropriate permissions can post a blog.
The blog is located at /blog on your site. This page shows every blog posting that is on your site, 10 per page.
Each user also has their own blog. If pathauto has been turned on for your site, each user's blog is located at /blogs/username
The blog is pretty simple. If you want it to have advanced features like a month-by-month archive, links to places like Reddit and Facebook, etc., additional modules will need to be installed and customizations made.
Adding a blog is as simple as clicking on the "add content" link in the Navigation Menu and click on "Blog entry."
Add your content and submit the page.
You've now added an item to your blog.
What is a book?
A book is a piece of content that can have child pages added to it.
Automatic links are added to the pages, giving forward/next and up links that easily move you through the book. All child pages are automatically linked to the parent page.
This Drupal guide is set up using a book. You can see the automatic links that are added on the front page (shows all the sections of the guide) and the back/next links below on every child page.
How to use contact forms
Many people have started using contact forms instead of placing email addresses on a web site. This allows you to help limit the amount of spam you get, as automated scripts scan through the net looking for email addresses to spam. These forms do not show your email address and can have a Captcha added to them to further prevent spam (the captcha may have people put in the characters they see, type in the fourth word out of a row of words, etc. depending on your setting).
Here's how to add that form to your site.
Go to the modules listing and turn on the contact module and then submit the page.

Go to your administration menu and go to Structure » Contact form
If this does not show up on your menu, you may need to check the user permissions (» Administer, » User Management, » Permissions). Only the "super user" (the person who uses the user/1 login) automatically gets the permissions for new modules that are turned on - all other users will need their access turned on before they can administer or use the module. You should always check that page whenever you turn on a new module.
On this page you can "add category", which creates a new contact form. You can also click on "Contact form settings page" to change the settings for this form.
Click on "Add category" to create a new contact form.
On this page you will select who the recipient(s) for this form are, what the autoreply will be (I usually make sure it is obvious in the text that this is an autoreply so that people know), etc.
If you are only setting up one contact form, here is how I usually fill it out:
Your contact form will not be available at www.yourdomain.com/contact
If you set up multiple forms, there will be a drop down box on the page where people can select the receipient of the message.
Backing up your site via CPanel
Log into your control panel, which is found at www.yourdomainhere.com/cpanel
Scroll down to the section titled "Files" and choose "Backup".
Please note: The way your control panel looks can vary depending on the skin turned on for your control panel
Full backups
Most likely you're either going to be dealing with a full backup or the daily backup.
If you just want to grab a copy of your site as it was early this morning, you can use the daily backup. It's already created and ready for download onto your machine.
If you need a backup of your site as it is right this moment, then full back up is what you would want to choose.
Clicking on the daily button will download the backup for you. Selecting a Full Backup will take multiple steps, as it will need to be created first and then you can download it.
To create the full backup, click on "Download or Generate a Full Backup"
You should see something like this after you do:
First you will need to generate a full backup. Input your email address into the box so that you can be notified when the backup is done running. You do not need to change the destination unless you have a third-party online service for holding backups for you. Most likely you will be downloading this for a local copy, so you will not be changing this option.
Click on "Generate Backup".
The next page will confirm that the backup is running and that you will get an email once it is done.
While the backup is running, the page will look like this:
Once you get the email saying the backup is ready, you get to it the same way you went through to generate the backup. Now it'll show a backup available for download:
If you click on the link you can download it locally.
Downloading only the home directory
The home directory is usually what I download if I just want a copy of all the files that are for the web site.
This will just download all the files for your site, not any databases.
Downloading MySQL databases
MySQL databases are what hold the data for your web site.
There is a feature here to download the MySQL databases; however, I find that the databases gotten through here aren't always usable for restoring a web site. As such, I highly recommend using PHPMyAdmin instead.
Go to the home page of your Control Panel and scroll down to databases.
Choose PHPMyAdmin.
Choose the database name from the left that you want to backup.
Once the database loads, choose Export from the tabs at top.
This next page gives options for downloading the database. I recommend leaving all options alone and just clicking Go. This will download the database to your site.
You can repeat this if your site has multiple databases, such as when your site is running CiviCRM and you have a second database for it.